CSS Customization
Kombai supports CSS customization to match the coding patterns of your organization. These features are currently available to our users on enterprise plan. You can add four types of customizations:
- Reset CSS
- Variables & Mixins
- Auto-generated CSS variables
- Auto-generated String Variables for Localization
Reset CSS
Reset CSS (opens in a new tab) is a list of CSS properties that resets the default browser styles. It normalizes the inconsistencies among browsers caused by default styles like margin, line-height, font-size, etc.
Kombai allows you to add Reset CSS to your code and generates output compatible with your Reset CSS. We support Reset CSS on all html tags(including html,*) except pseudo properties like::before and::after, as of yet.
How it works?
Let’s say you want to add box-sizing: border-box; in all <div>, <span>, and <p> elements. Here’s how to do it:
- Go to Settings and click on Custom Global CSS.

- By default, we add some Reset CSS properties. You can either go with it or change the properties, as shown in the example below.
- All
<div>,<span>, and<p>elements will have this property once you save the Reset CSS. It gets added globally in the user agent stylesheet section, as shown below.
Common Errors Warnings
-
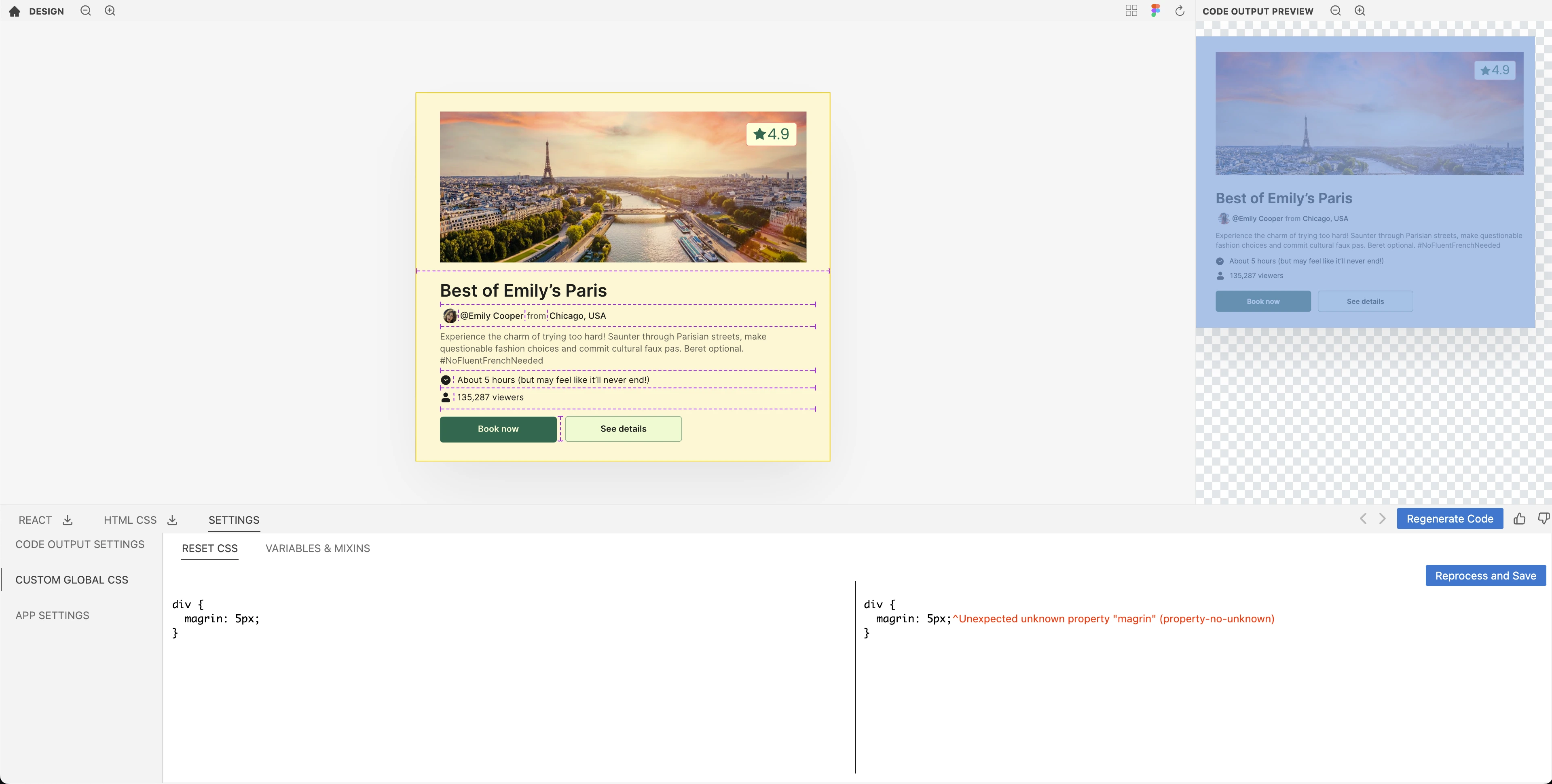
Typos in code
E.g., Using
magrin: 2px;instead ofmargin: 2px;We flag this error as shown in the image below.
-
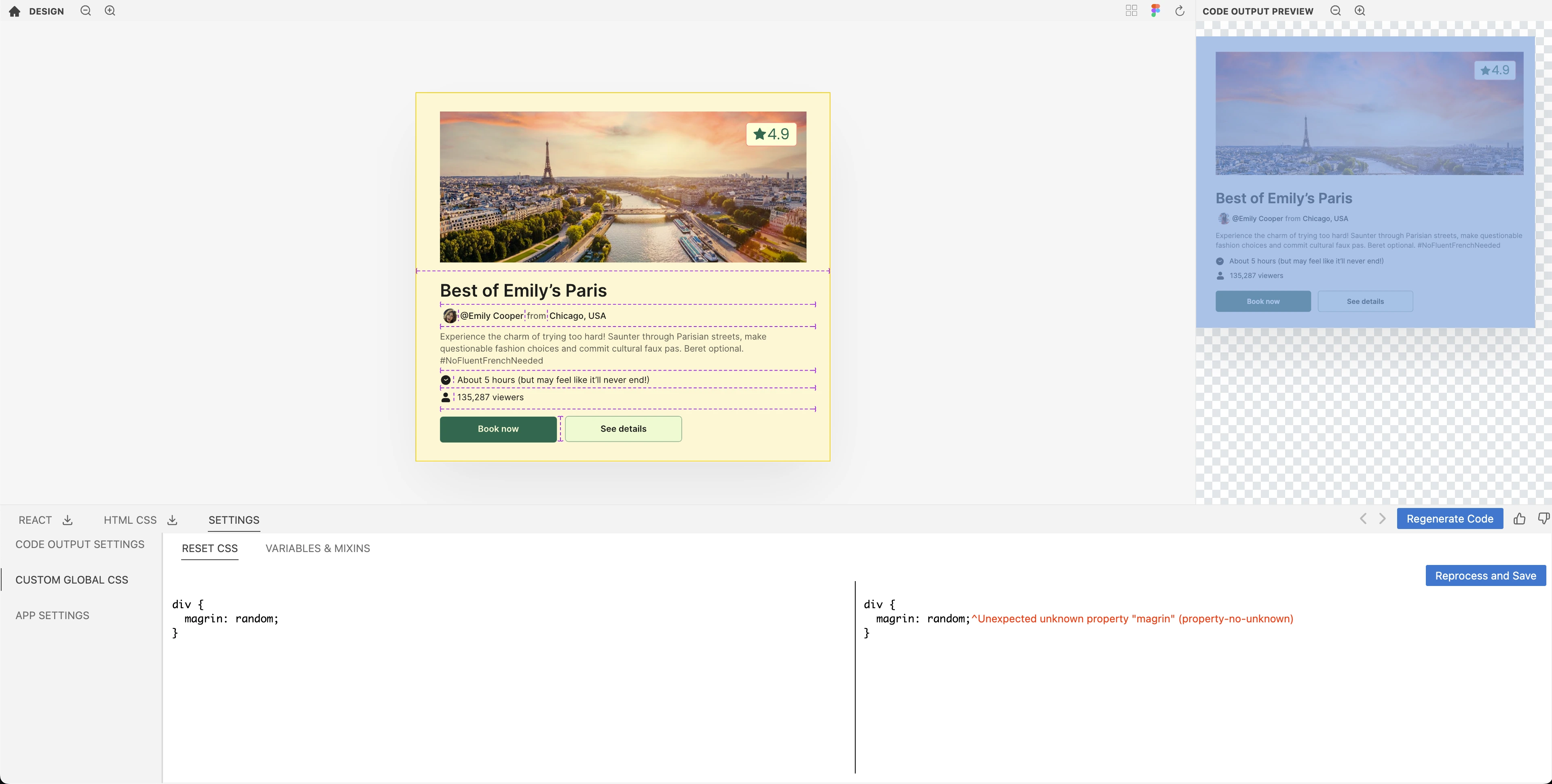
Wrong CSS value
E.g., Using
margin: random. There’s no value called random that can be used on margin. Therefore, we flag such errors as follows.
-
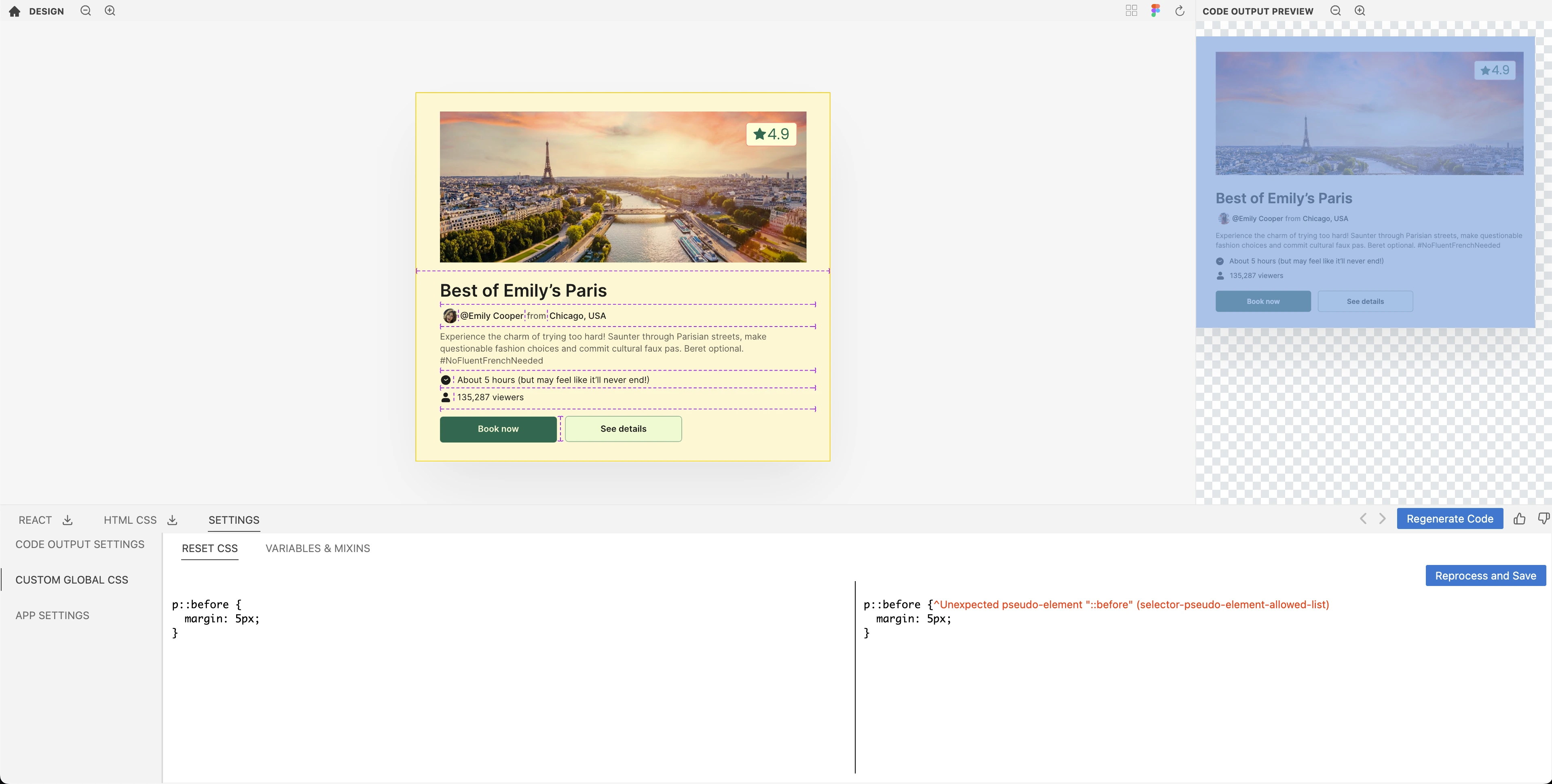
Pseudo Selectors
We don’t support pseudo-selectors yet. Therefore, you will get the following error.

-
Unknown Selector
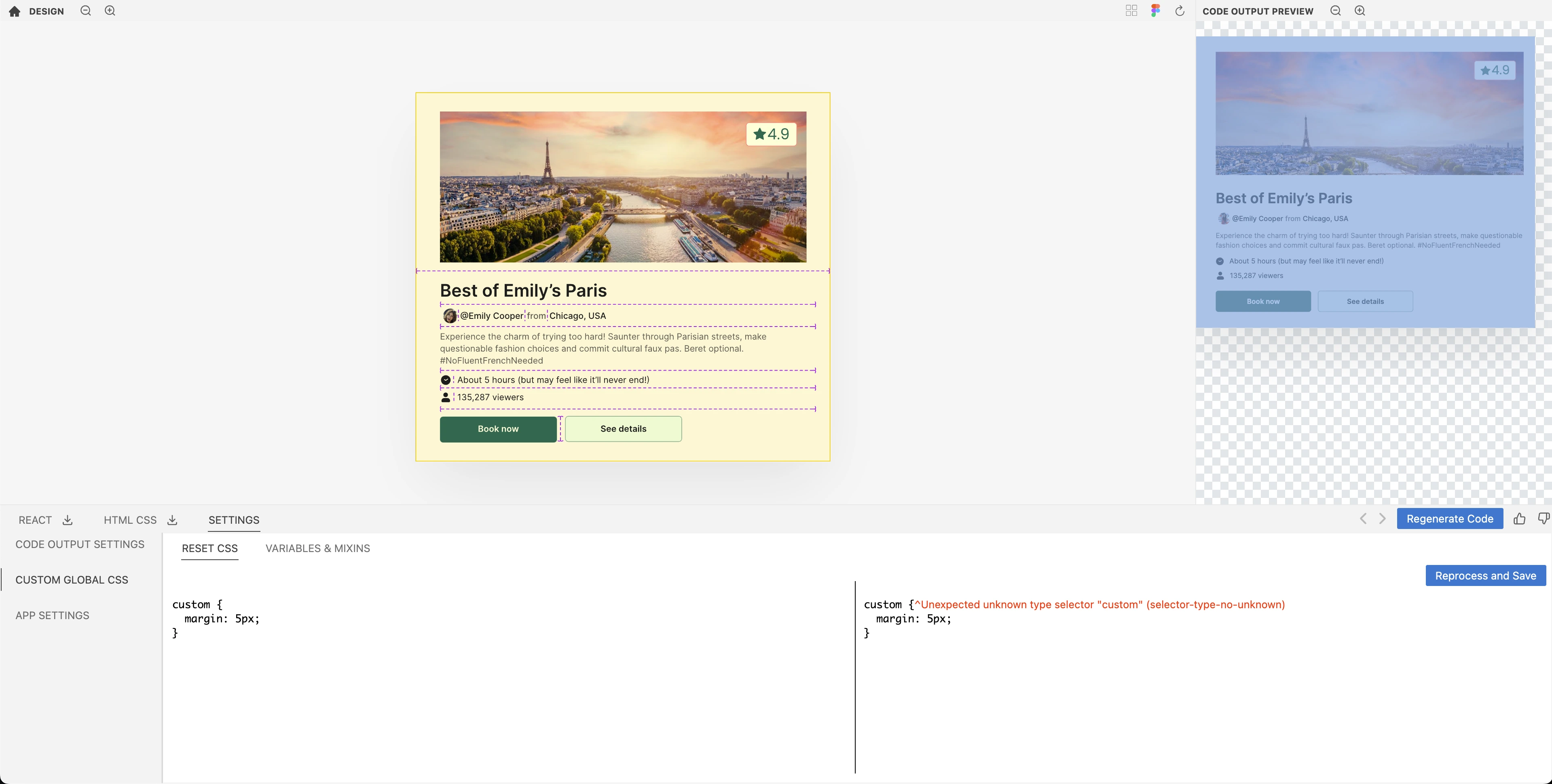
E.g., Using an unknown CSS selector like
custom {}. We flag this error as shown in the image below.
-
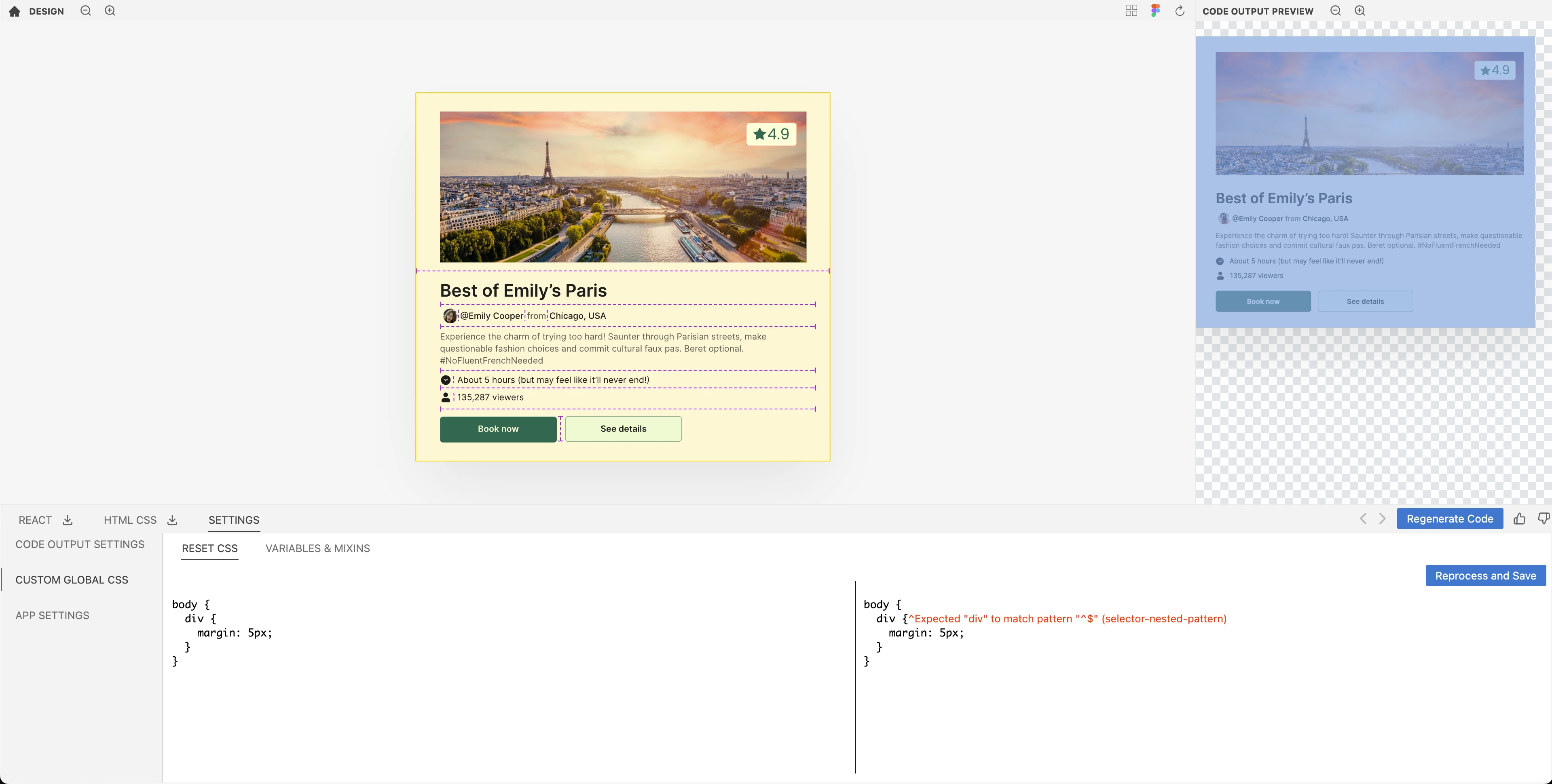
Nested Selectors
We don’t have support for nesting in Reset CSS yet. Therefore, you will be shown the following error:

Variables & Mixins
Kombai supports variables and mixins in CSS and SCSS that can be applied universally throughout various stylesheets.
Note: SCSS variables and mixins are not shown in the HTML/CSS tab as they get compiled into CSS before getting rendered on the browser.
1. Variables
Variables (opens in a new tab) are used to store values of CSS properties that can be reused throughout the stylesheet.
We support the use of variables in both CSS and SCSS (opens in a new tab) (except shorthand variables that store multiple values. E.g. $margins: 10px 15px 20px 25px;).
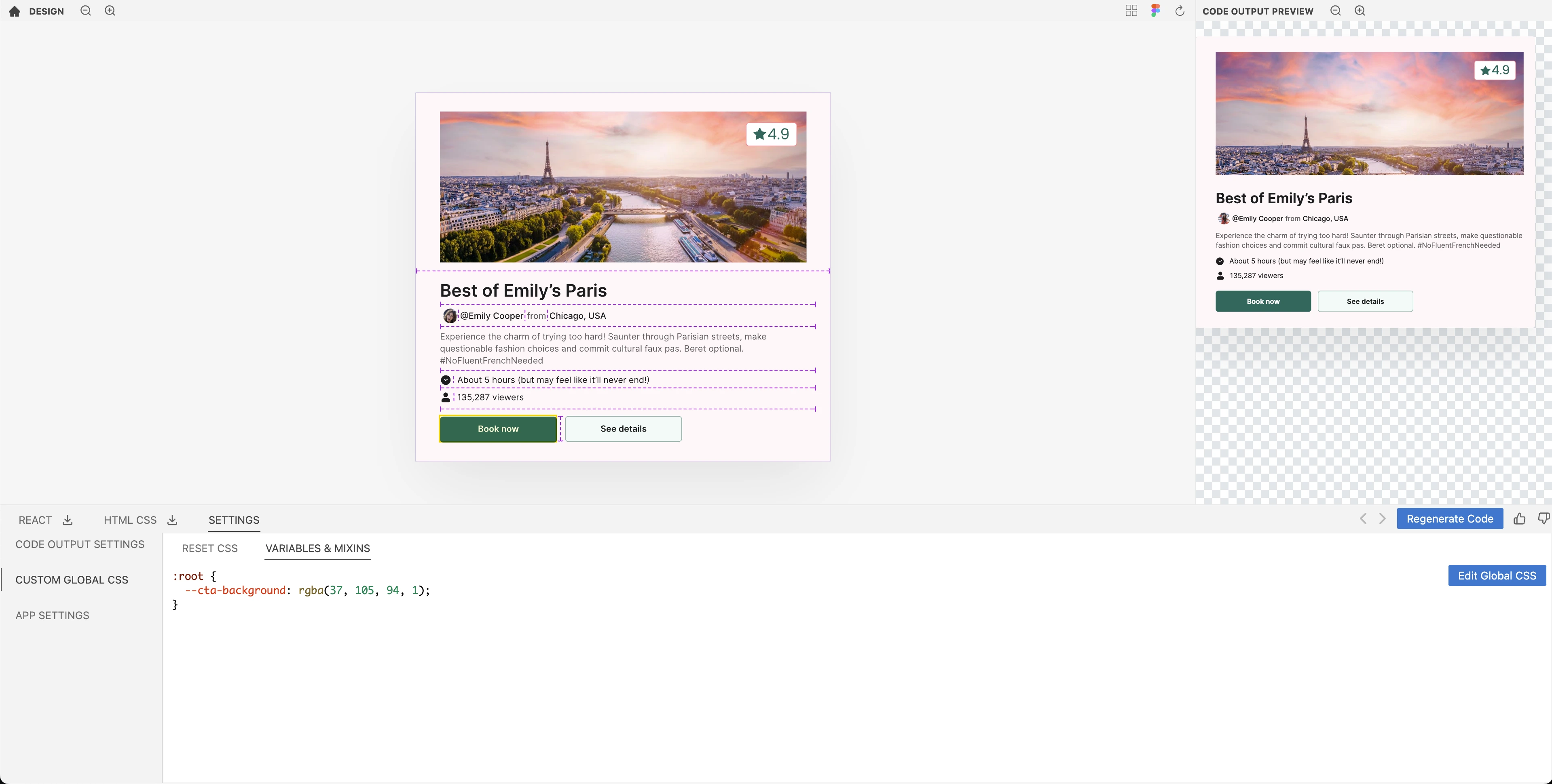
When a variable is added to Kombai, it becomes globally accessible within the stylesheets. However, if you are using CSS, wrap the variable inside :root selector, as shown in the image below.

How it works?
Let’s say you want to store the color of a button in a CSS variable. Here’s how to do it:
- Go to Settings and choose Vanilla or SCSS in CSS Framework, depending upon what you want to use. Now, click on Custom Global CSS, then Variables & Mixins.
- Write your variable inside the input box, as shown below.
- Once you save the variable, it gets added to the auto-generated CSS wherever the concerned property is used(see the below example).
SCSS variables
The workflow of adding a SCSS variable is the same as the CSS variable. Just select SCSS in CSS Framework, avoid the :root selector in input, and use the native SCSS syntax for variable declaration.
2. SCSS Mixins
SCSS Mixins (opens in a new tab) allow you to group CSS properties that can be reused within your stylesheet. They are useful to avoid re-writing CSS for common workflows like aligning items, etc.
When you add a mixin, the output CSS of Kombai will include that mixin wherever required.
How it works?
Let's say you want to create a mixin in Kombai to align items at the start of a container. Here's an example of how to do it:
- Go to Settings and choose SCSS in CSS Framework. Now, click on Custom Global CSS, then Variables & Mixins.
- Write your mixins in the input box as shown below.
- Once your mixins are saved, they get added to the auto-generated SCSS wherever the concerned properties are used(see the below example).
Features
- CSS variables: Kombai supports CSS variables inside mixins. This allows you to render variables in runtime instead of their values getting compiled into CSS properties.
- Arguments: We also support the usage of arguments in mixins. This helps in customizing their behavior each time they are run.
- Local variables: We have support for local variables inside mixins.
- Global variables: We also support global variables inside mixins to keep your code DRY.
We don’t yet support conditionals, loops, nesting, and computation in property values for mixins. Value types of Lists and Maps are also not supported yet.
Auto-generated CSS variables
Kombai also allows you to auto-generate CSS variables. We support variable generation for colors, font weights, font sizes, and border radiuses.
How it works?
- Turn on the checkboxes of auto generated variables- Colors, Font weights, Font sizes, Border radiuses.
- Now, all the values for colors, font weights, font sizes, and border radiuses will come from variables(see the below example).
Note: If you add a custom variable with the same value as one of the auto-generated variables, Kombai will use the custom variable instead of auto-generating a new variable for that specific value.
Editing auto-generated variables
We also allow you to edit the auto-generated variables. To do this:
- Go to Global CSS in Settings and click on Add Global CSS.
- Then click Add Kombai-generated variables.
- Now, all the auto-generated variables will appear in the input box for you to edit(see the below example).
Auto-generated string variables for localization
Kombai supports auto generation of string variables for localization. It stores all the strings used in the code separately in a JSON file. This makes it easier for you to update content in the future or translate it into multiple languages.
We support both global and per component string variable generation.
How it works?
-
Go to Settings and choose Per Component or Global in Create String Variables for Localization.
-
Once you turn on the string variables, a new message.json file gets created that stores all the strings used in your design(see the below example).