Loading Your Design from Figma into Kombai
Easily transition your design from Figma to Kombai with these straightforward steps. Let's begin!
Importing Designs into Kombai
There are two ways to bring your Figma design to Kombai - Importing a Figma frame or Importing a Figma file. Let's discuss both of these methods in detail:
Importing a Figma frame
Getting the link to your design in Figma
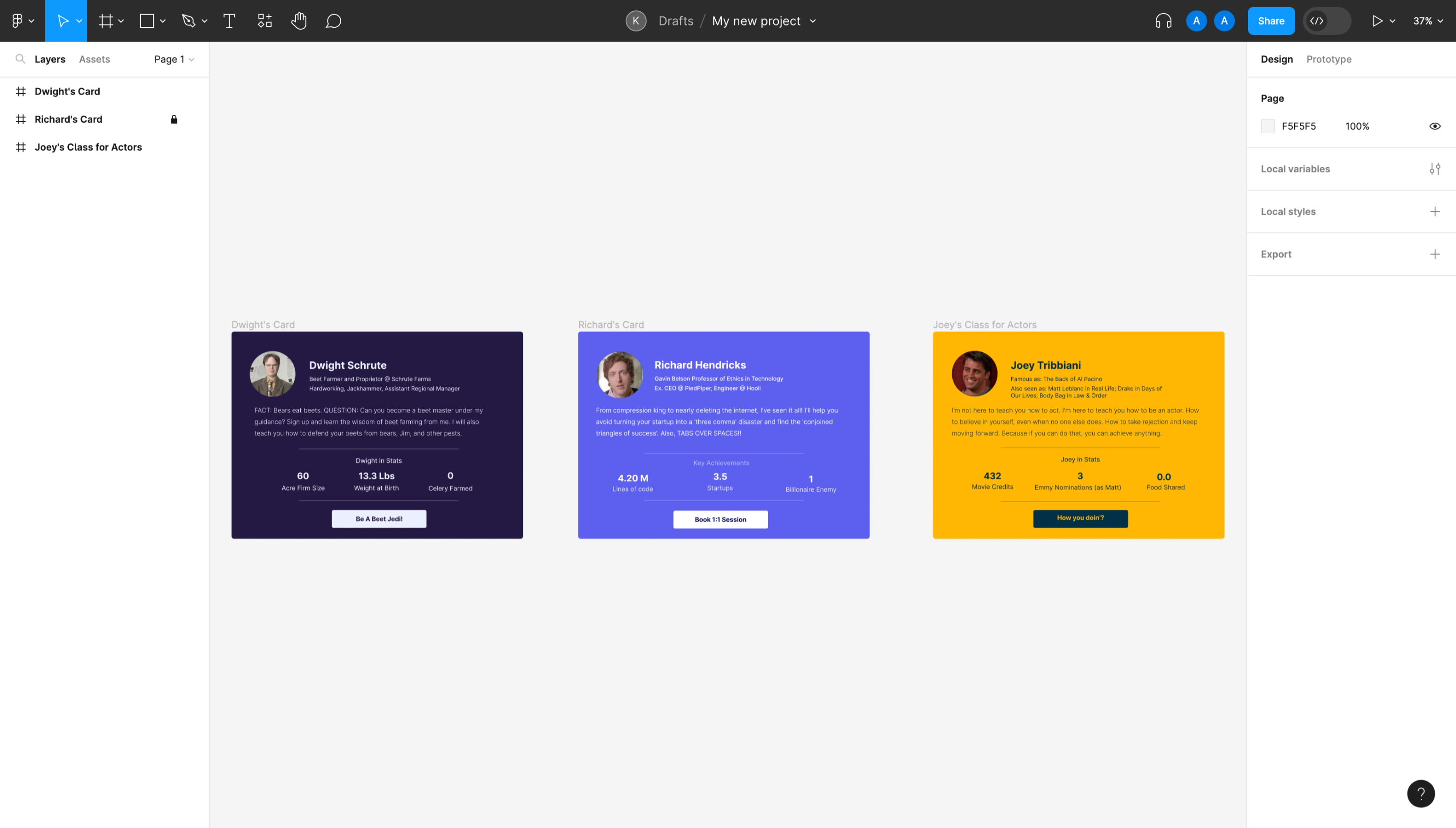
- Open your design in Figma. This is where you'll start the process to bring your design into Kombai.

- Select the page containing your desired design. Navigate through your Figma workspace to locate the design you wish to bring to Kombai.

-
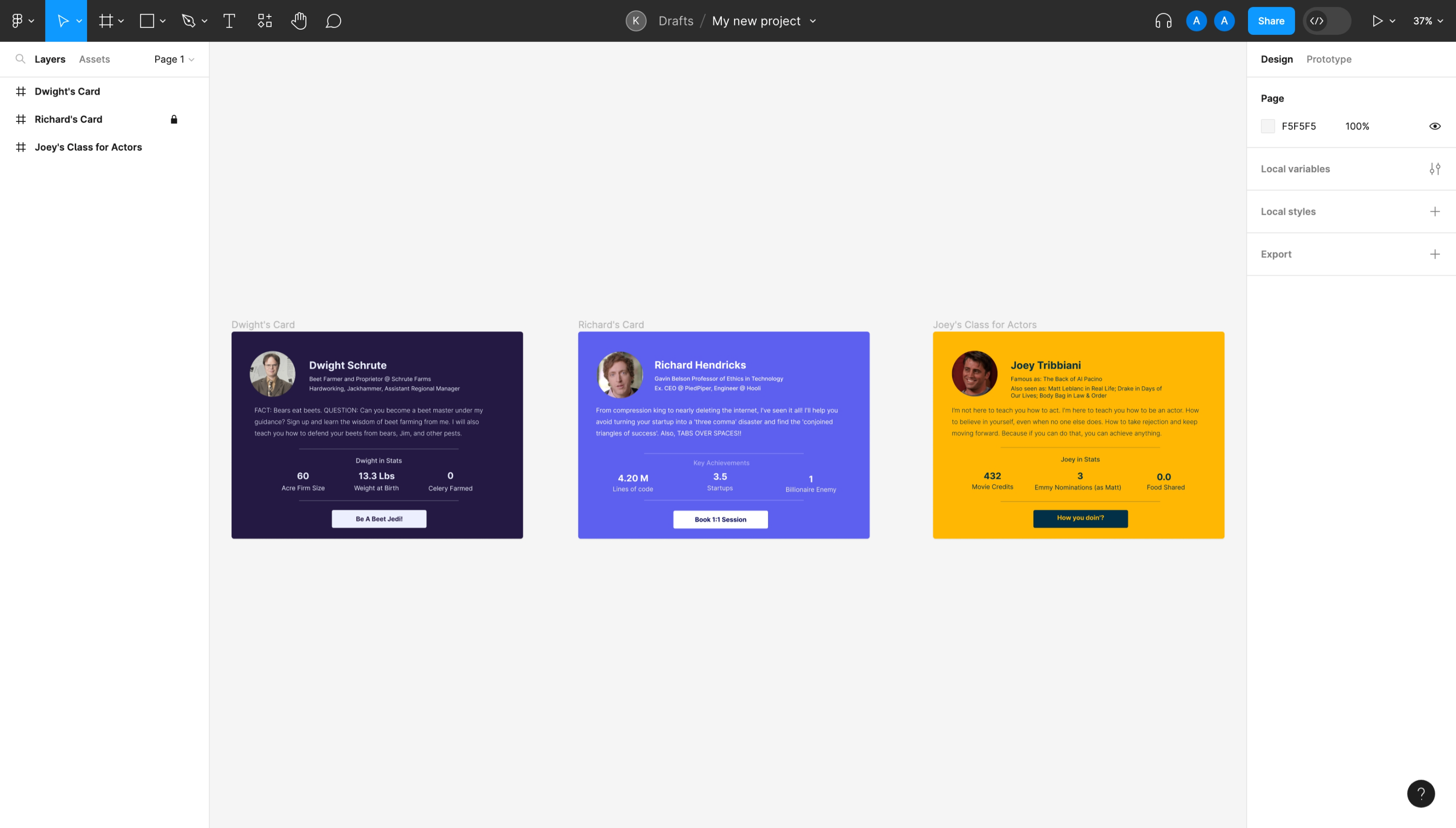
Choose the frame with the design. You can do this in two ways:
-
From the left panel in Figma where all your frames and elements are listed.
-
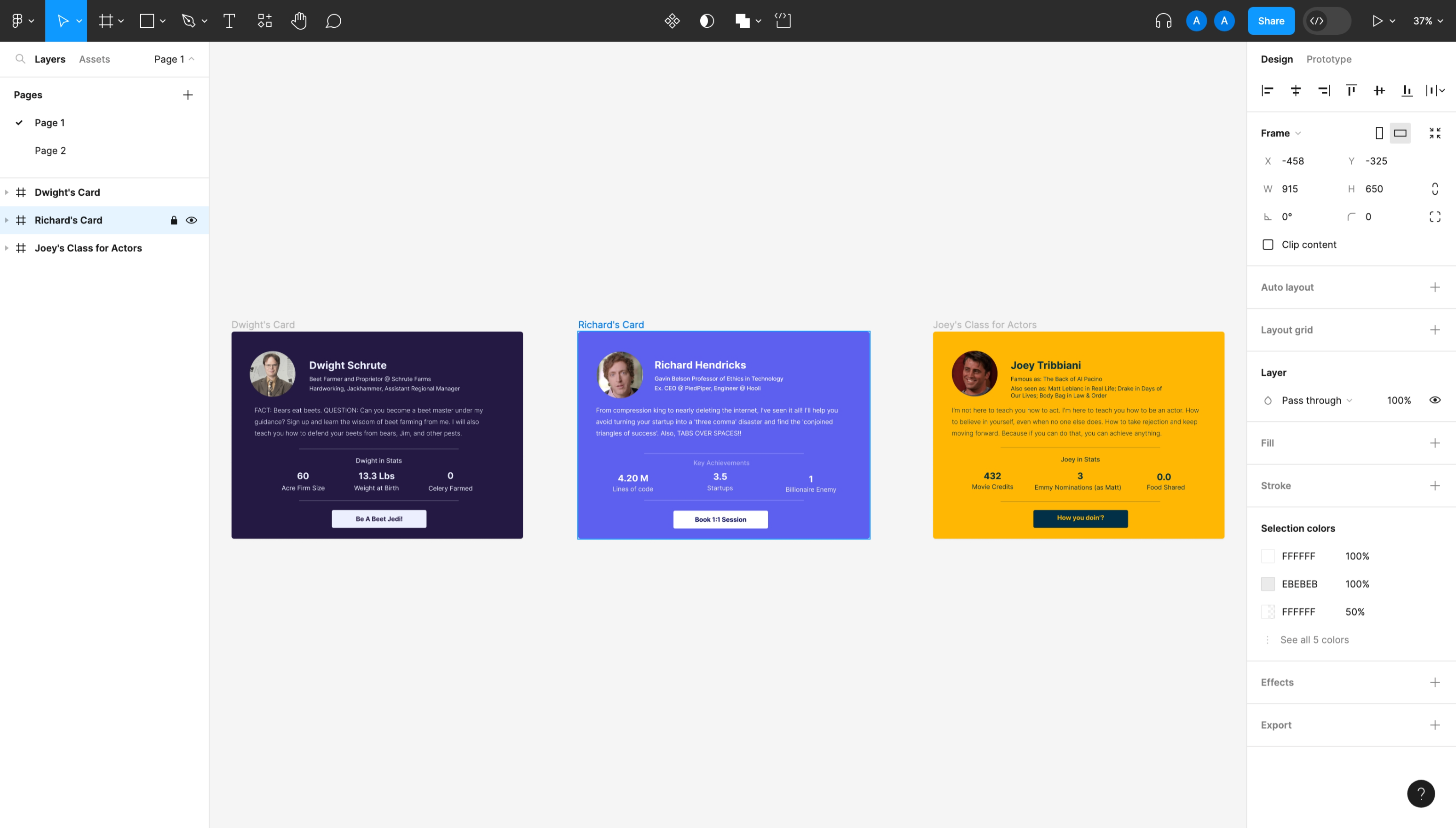
Directly from the design canvas itself. Just click on the frame.
-

-
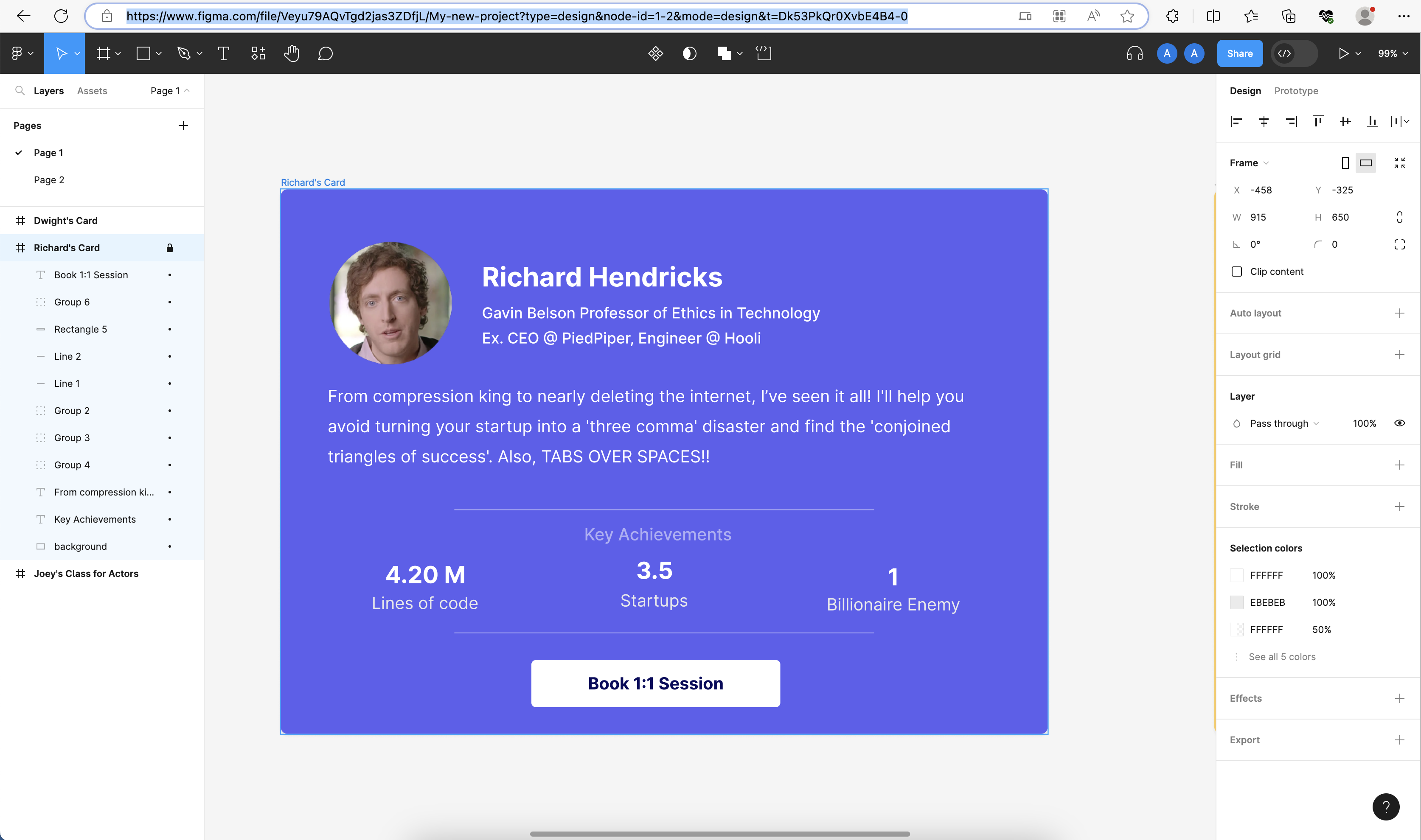
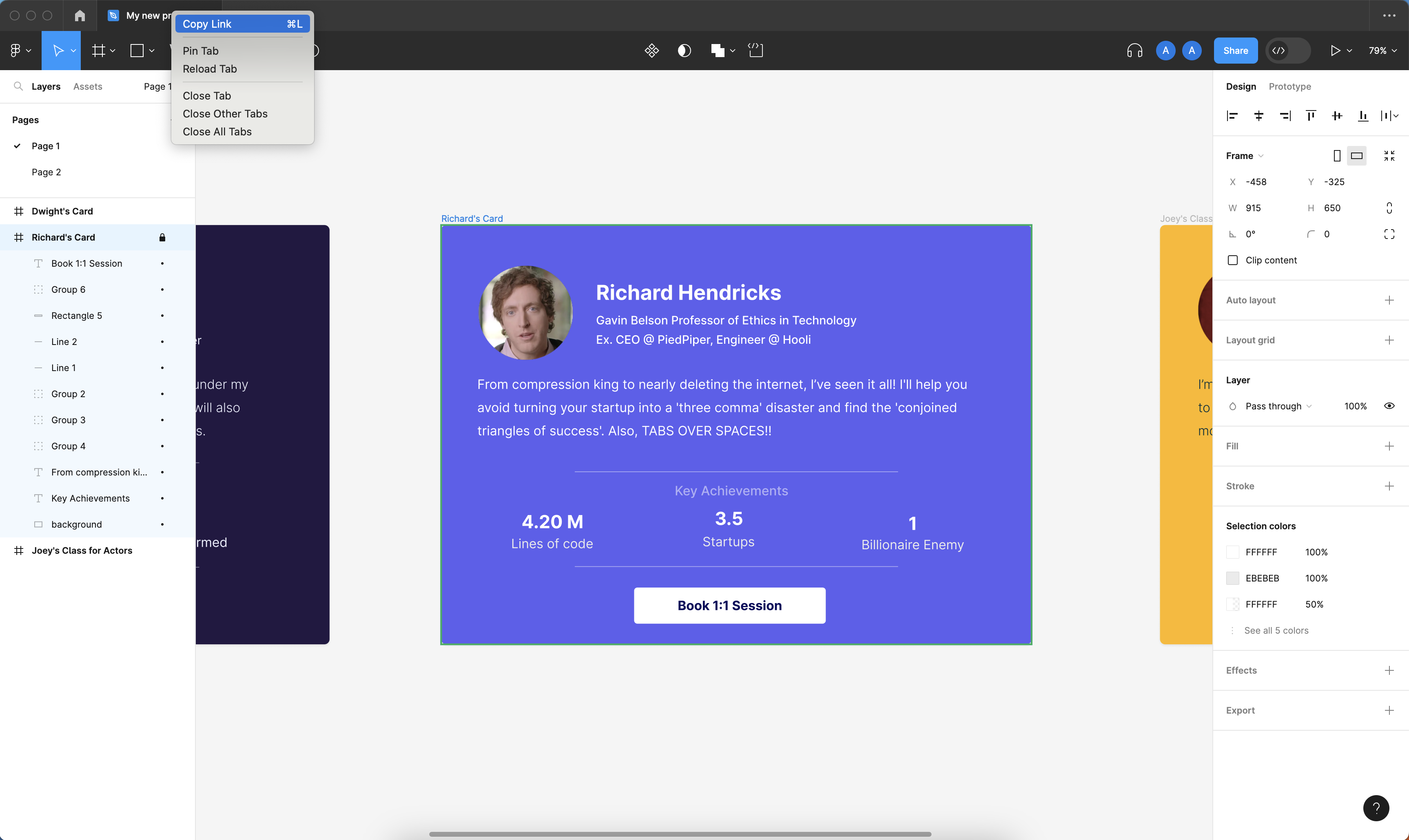
Once the frame is selected,you will need a direct link to the specific frame of the design.
-
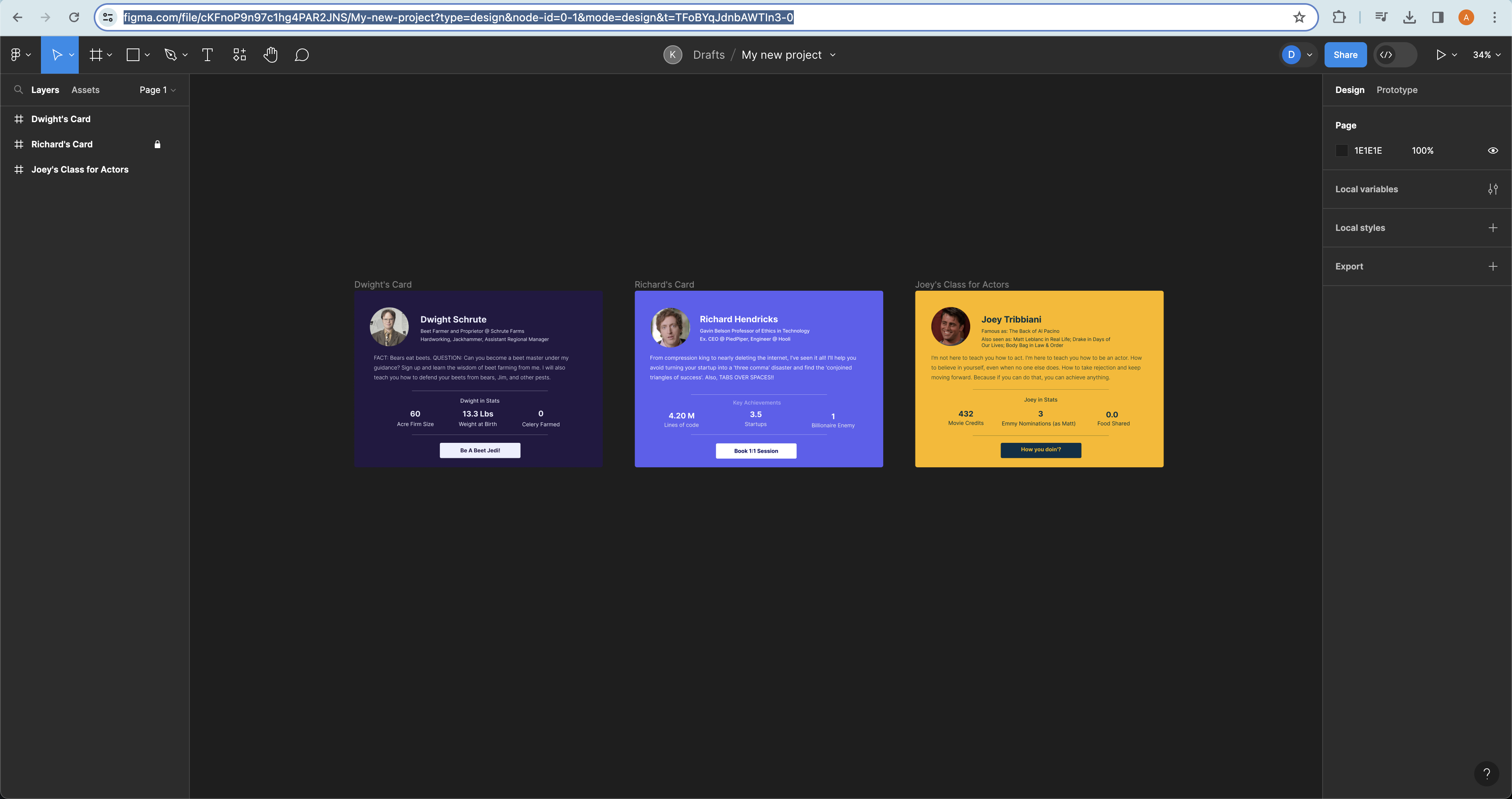
If you are in the browser, you can also copy the link from the address bar.
-
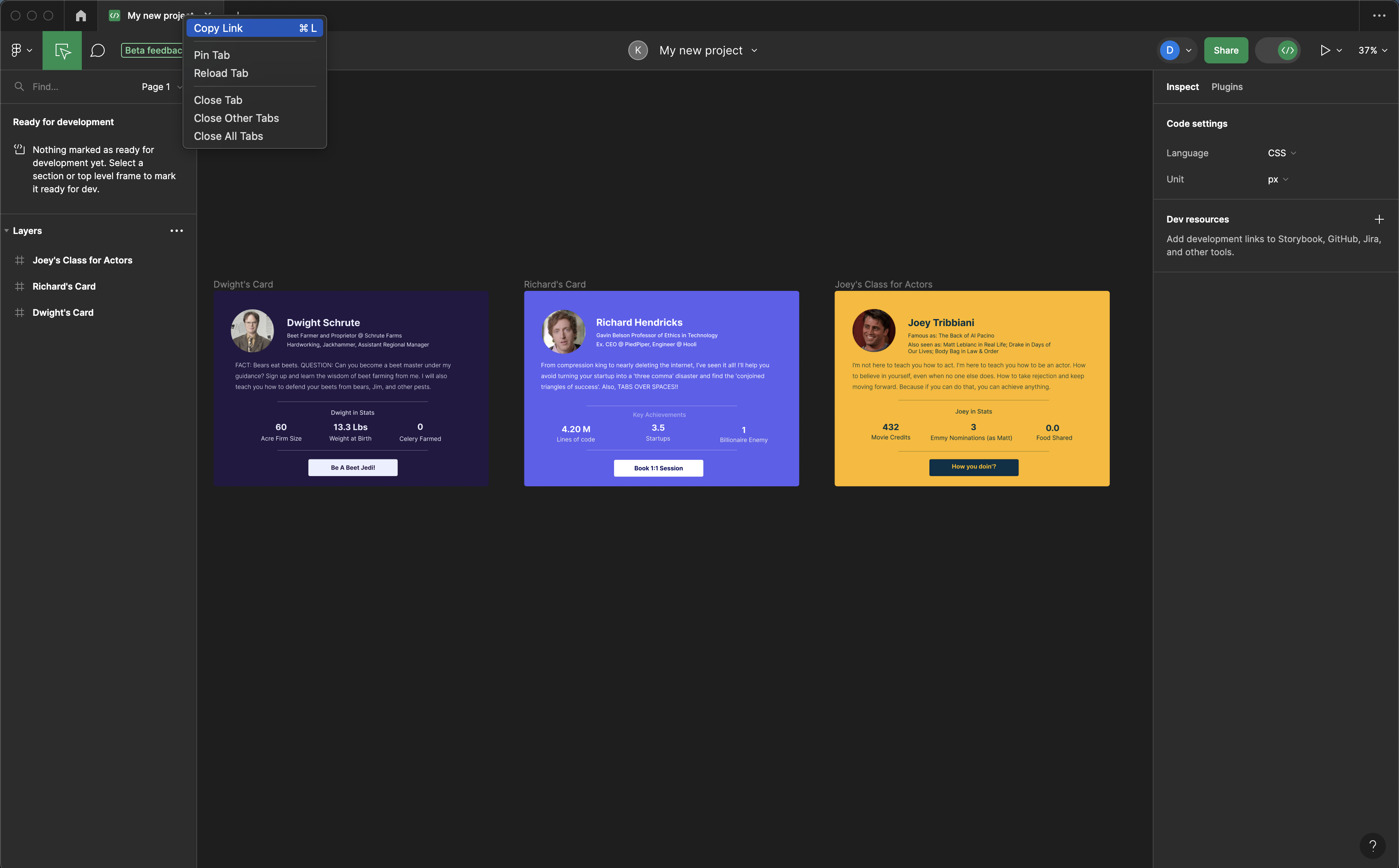
If you are in the Figma desktop app, right-click on the design tab and choose
Copy Linkfrom the dropdown.
-


Importing the design into Kombai
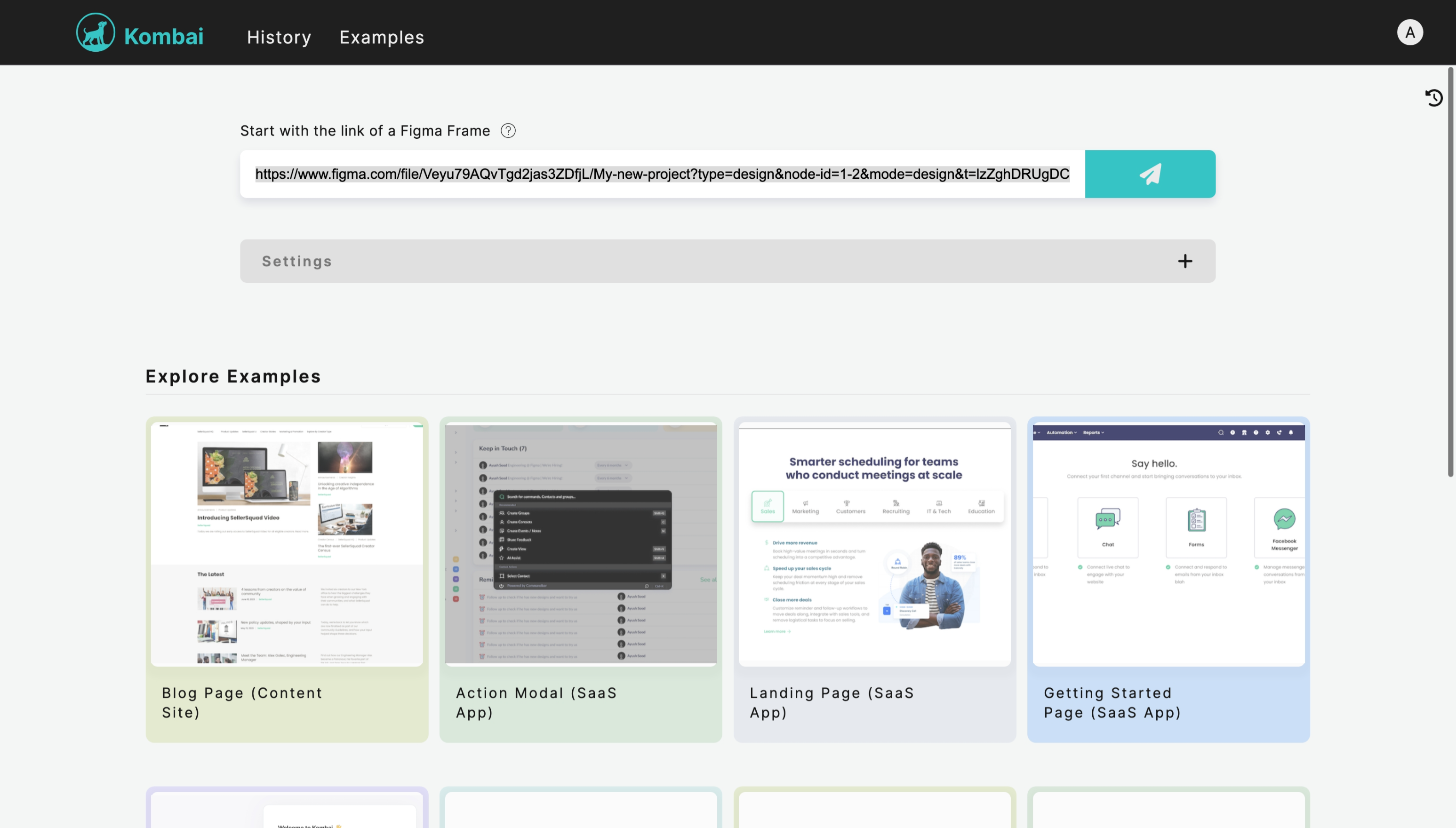
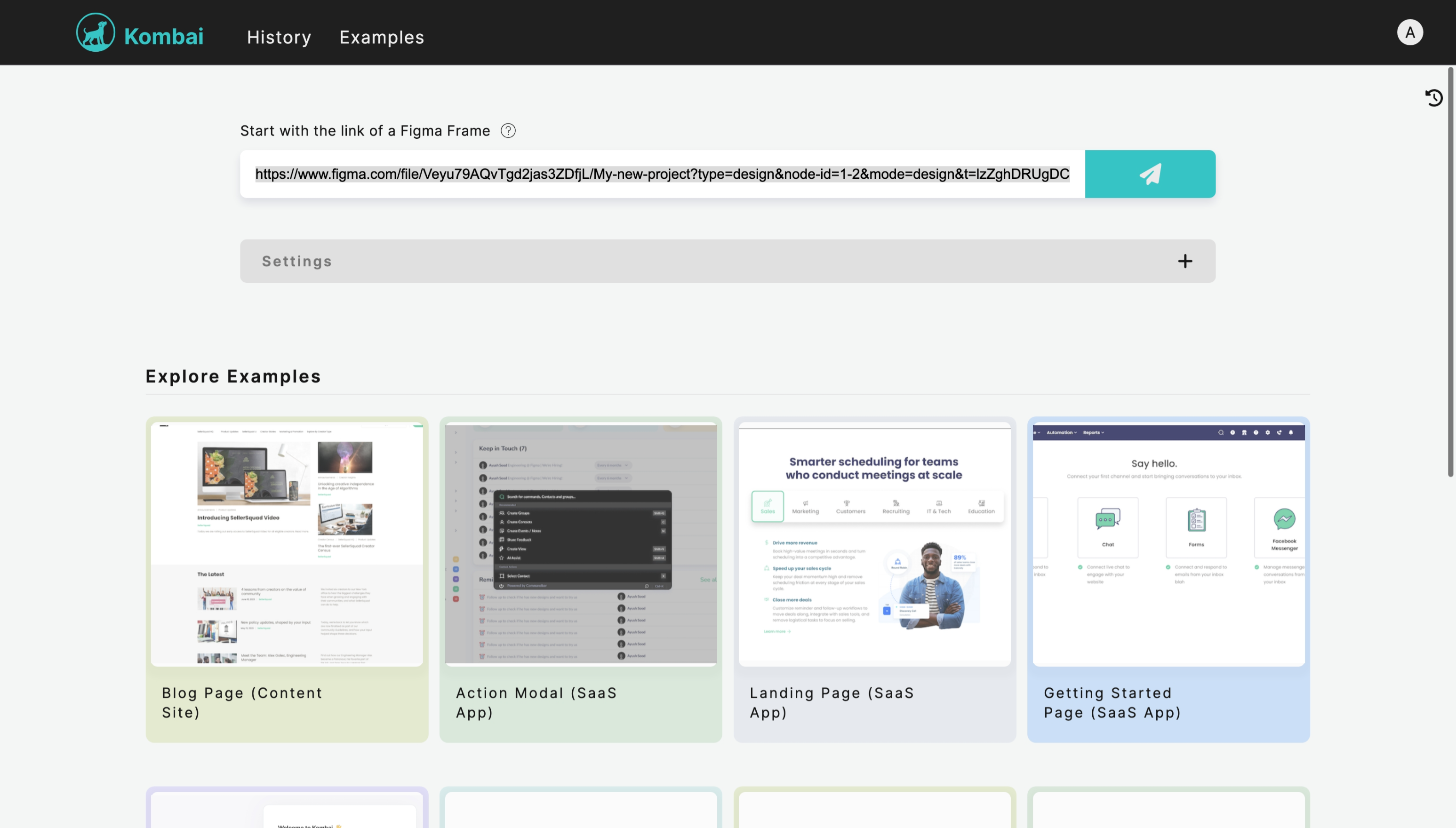
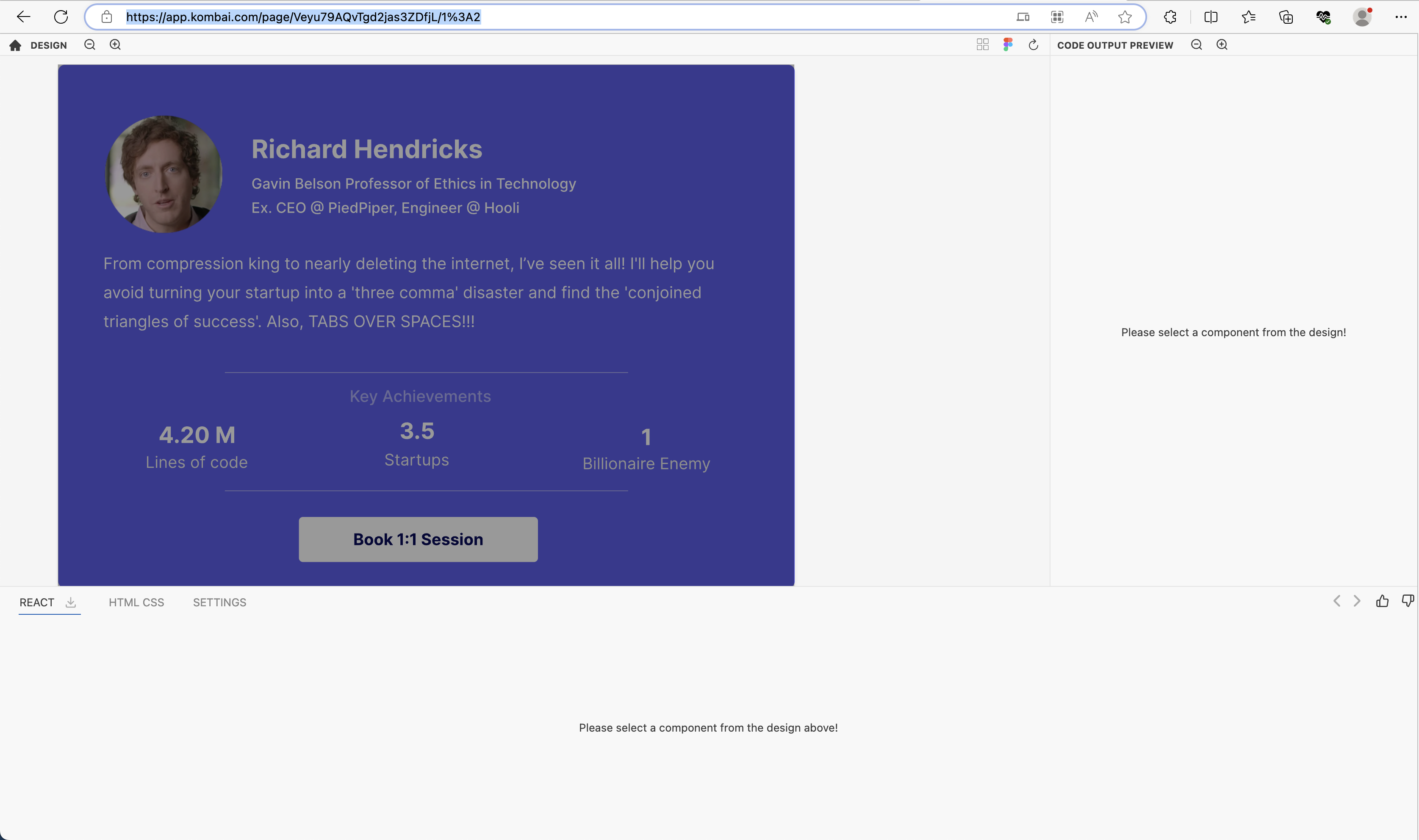
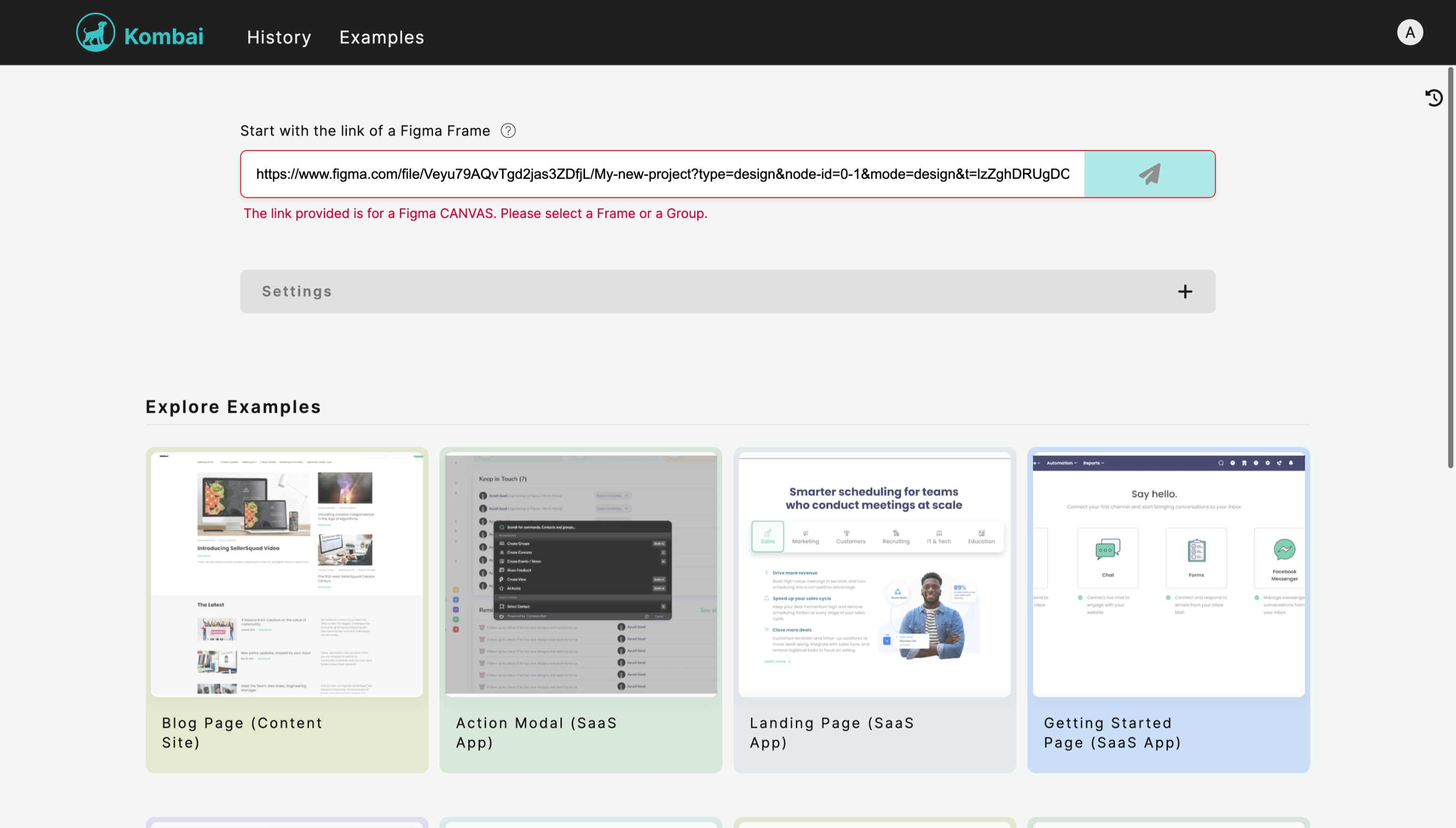
- Head over to the Kombai dashboard. Paste the copied link into the input field as shown.

-
Click on the button with a Load icon (looks like an arrow) on the right side of the input field.
-
Wait for the design to load.

Note: Depending on the size and complexity of your design, this can take a few moments. Files that are large may need some extra time to download and render properly in Kombai.
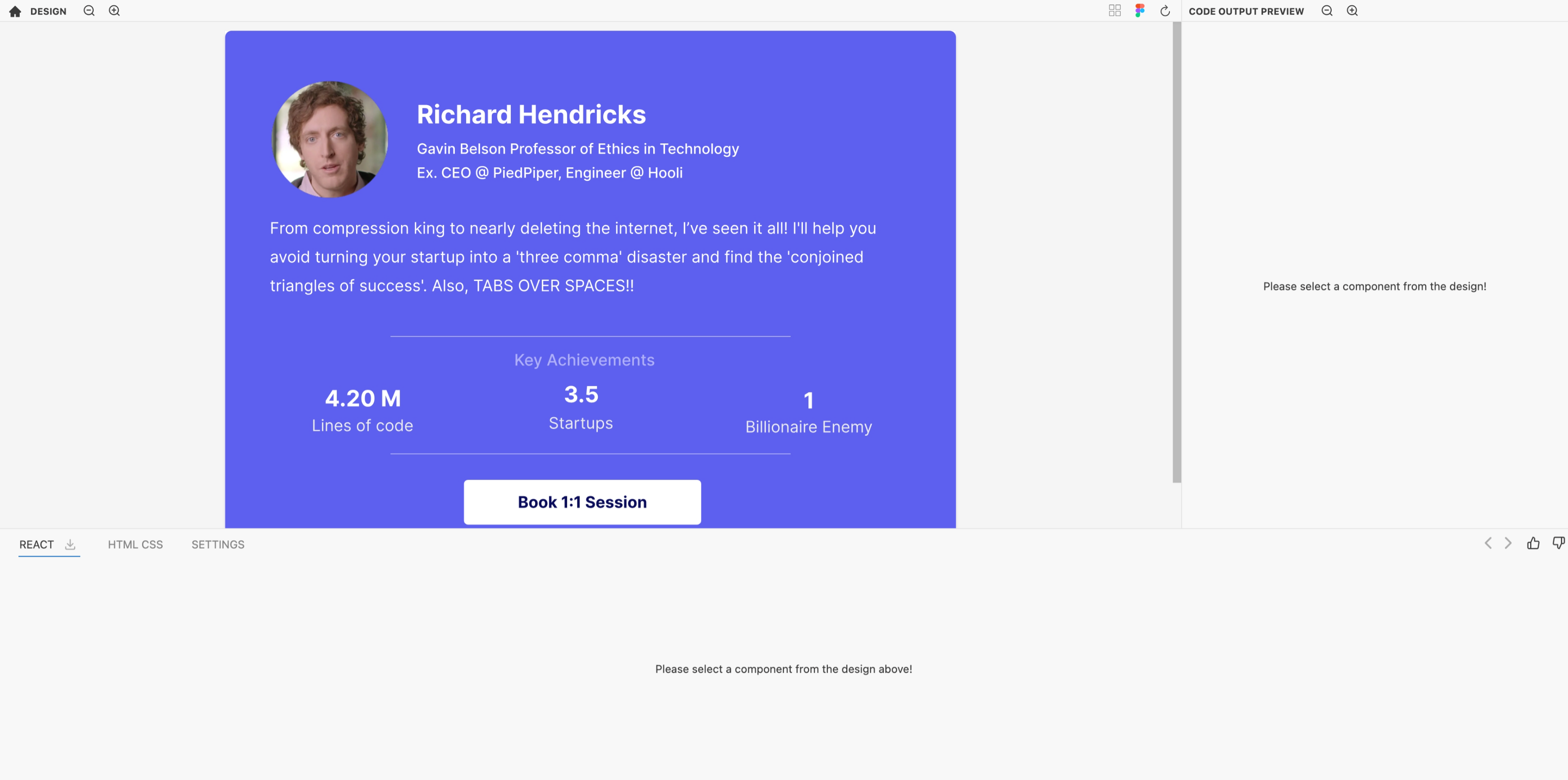
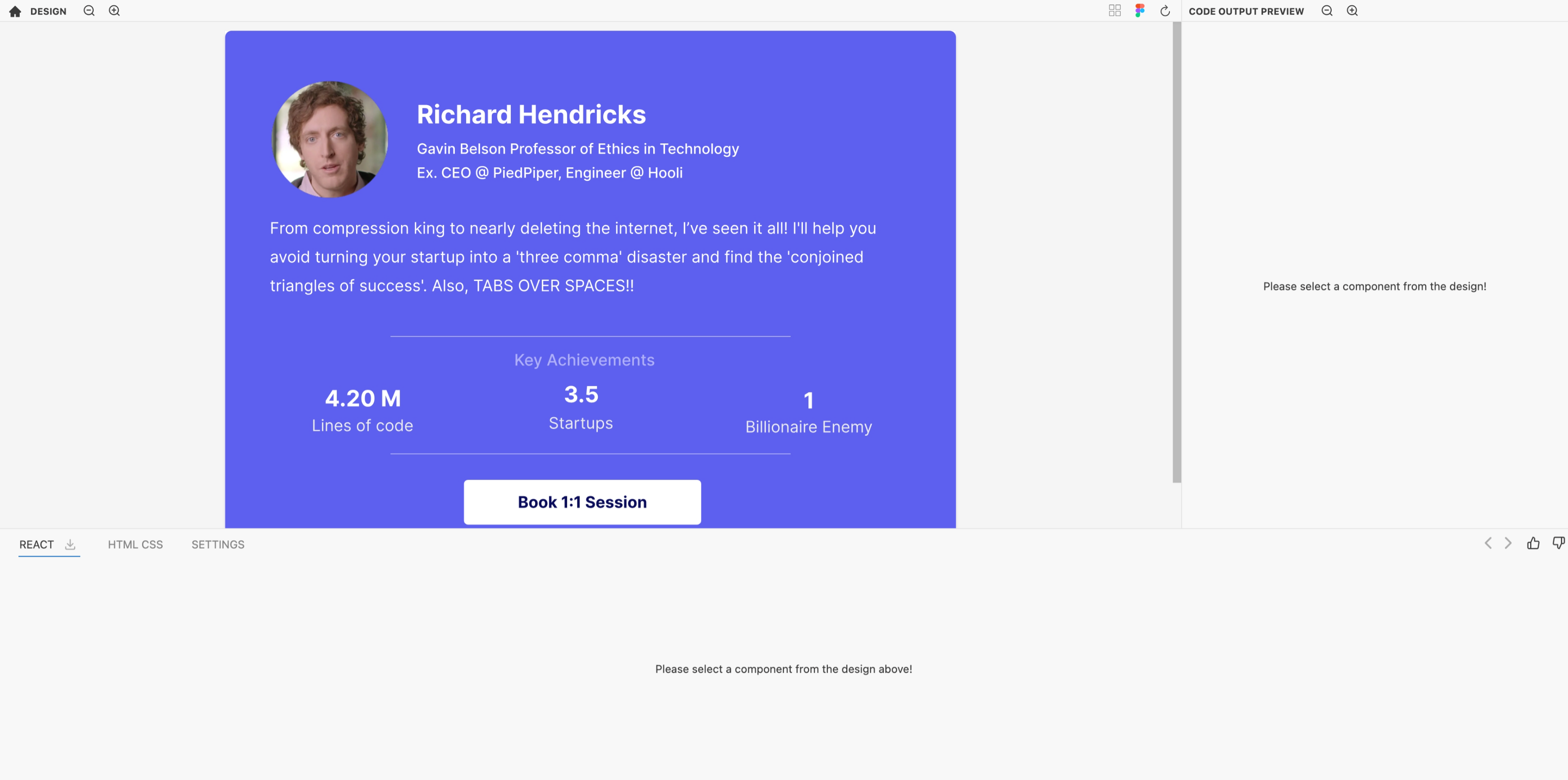
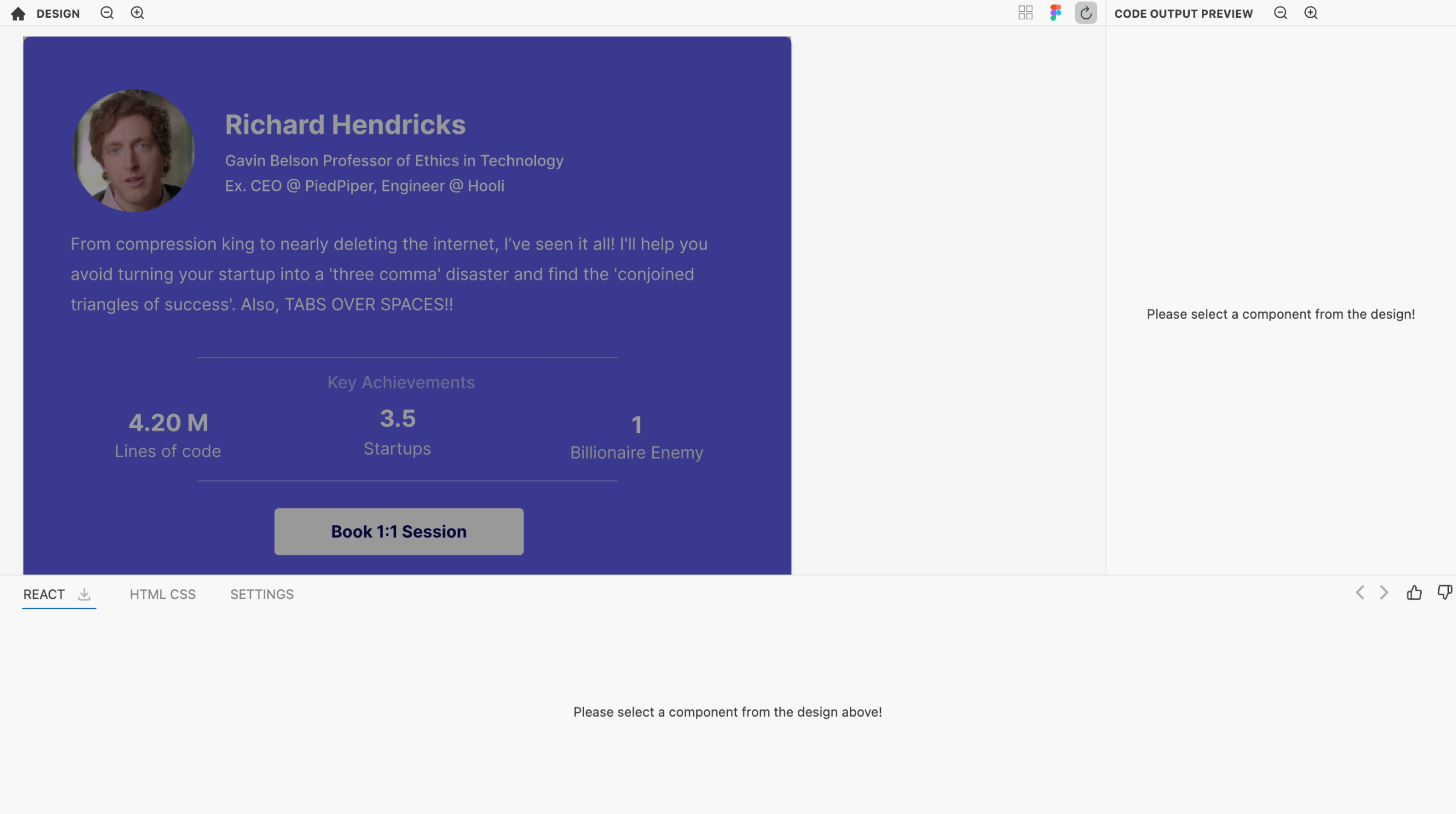
- Once the design is loaded, you'll see a preview of the design in the Kombai dashboard. You can now proceed to the next step.

That's it! Your Figma design should now be loaded into Kombai, ready for further processing and code generation. Enjoy the seamless transition and happy designing!
Importing a Figma file
Getting the link to your design in Figma
Copy the link of the Figma design that you wish to bring to Kombai. You can do it in multiple ways:
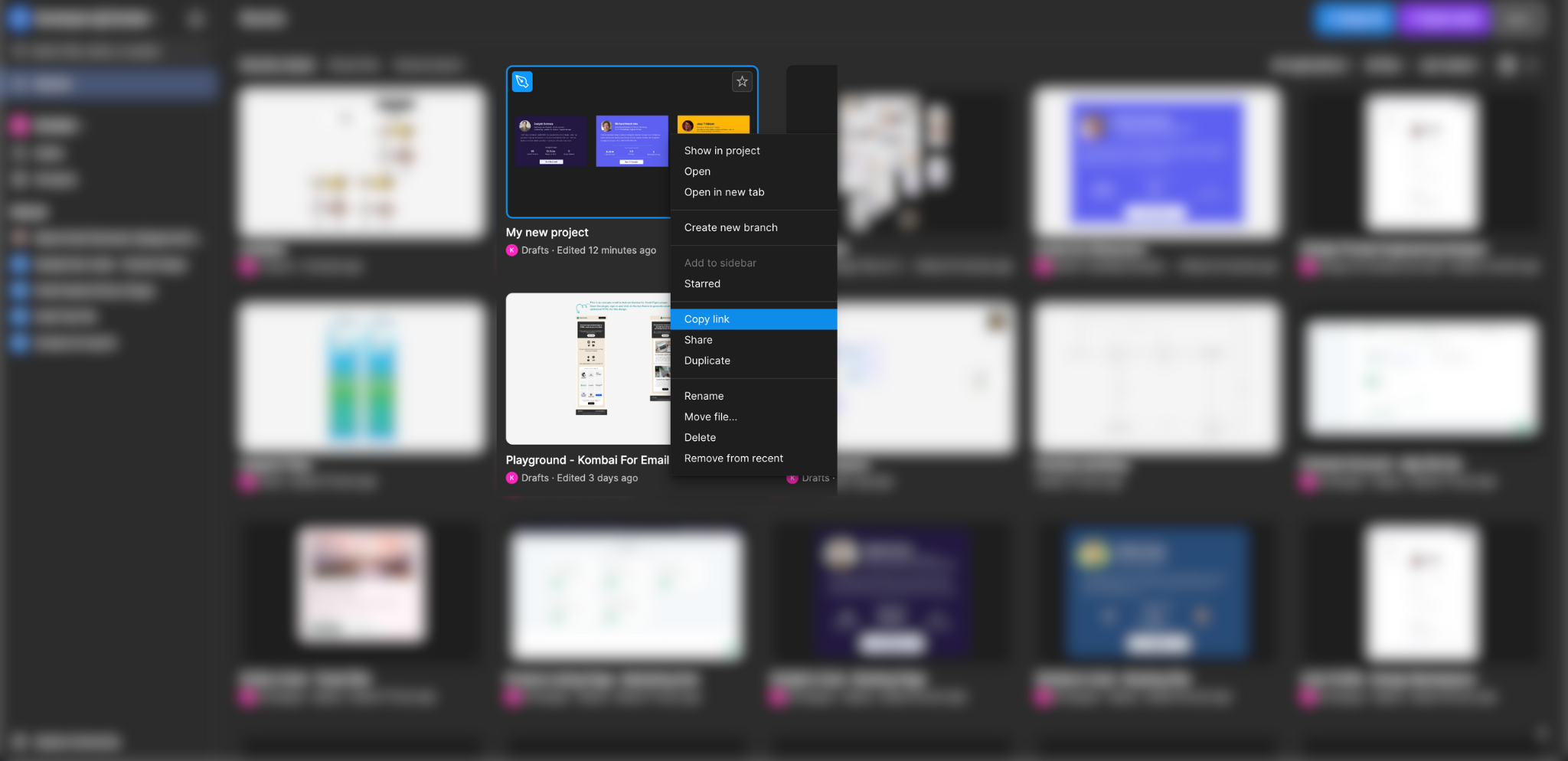
- Inside your Figma dashboard, right click on a design and click Copy link; or

- Open the design and copy the link from the browser's address bar; or

- If you are in the Figma desktop app, right-click on the design tab and choose Copy Link from the dropdown.

Importing the design into Kombai
- Head over to the Kombai dashboard. Paste the copied link into the input field as shown.

-
Click on the button with a Load icon (looks like an arrow) on the right side of the input field.
-
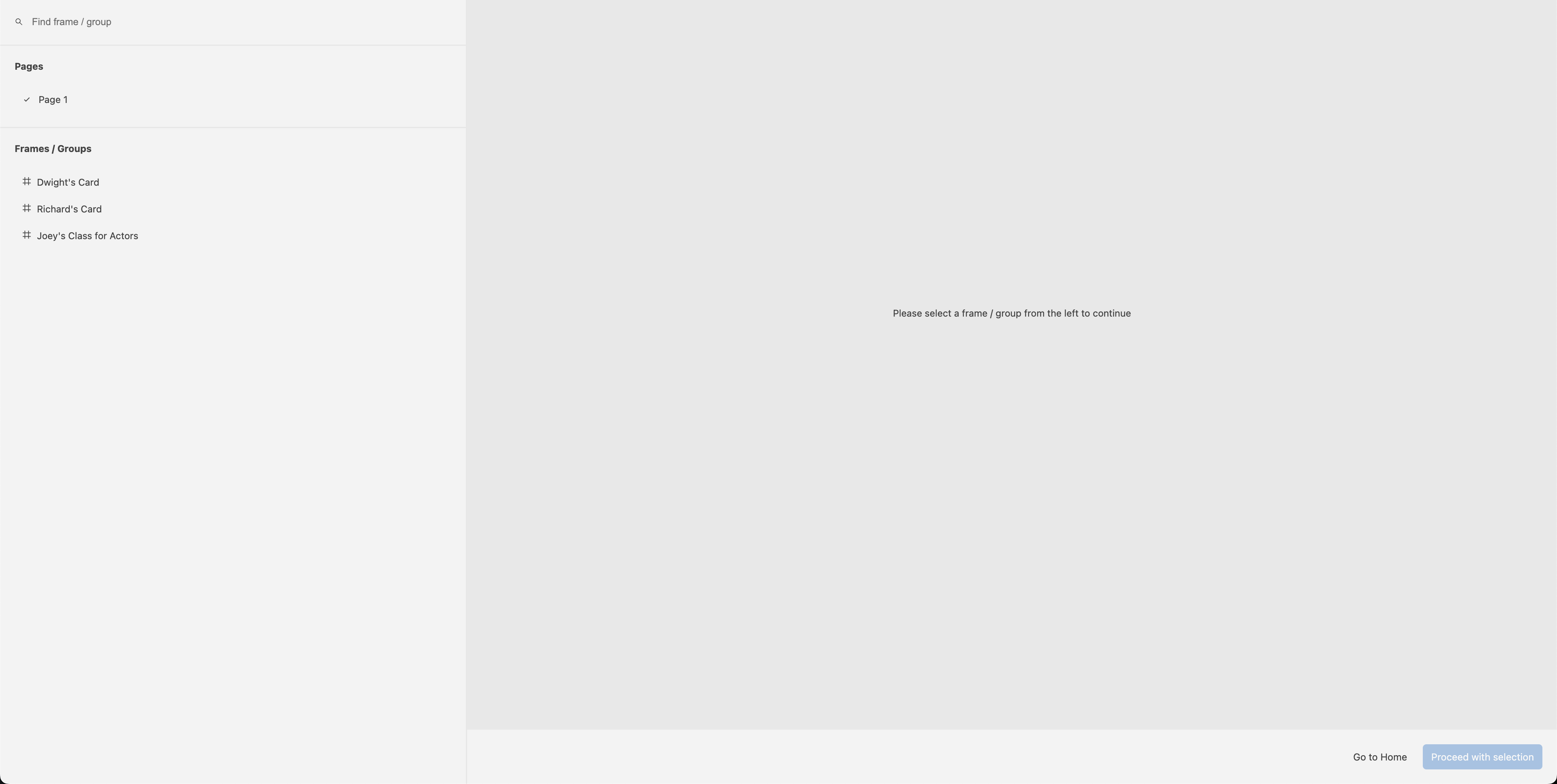
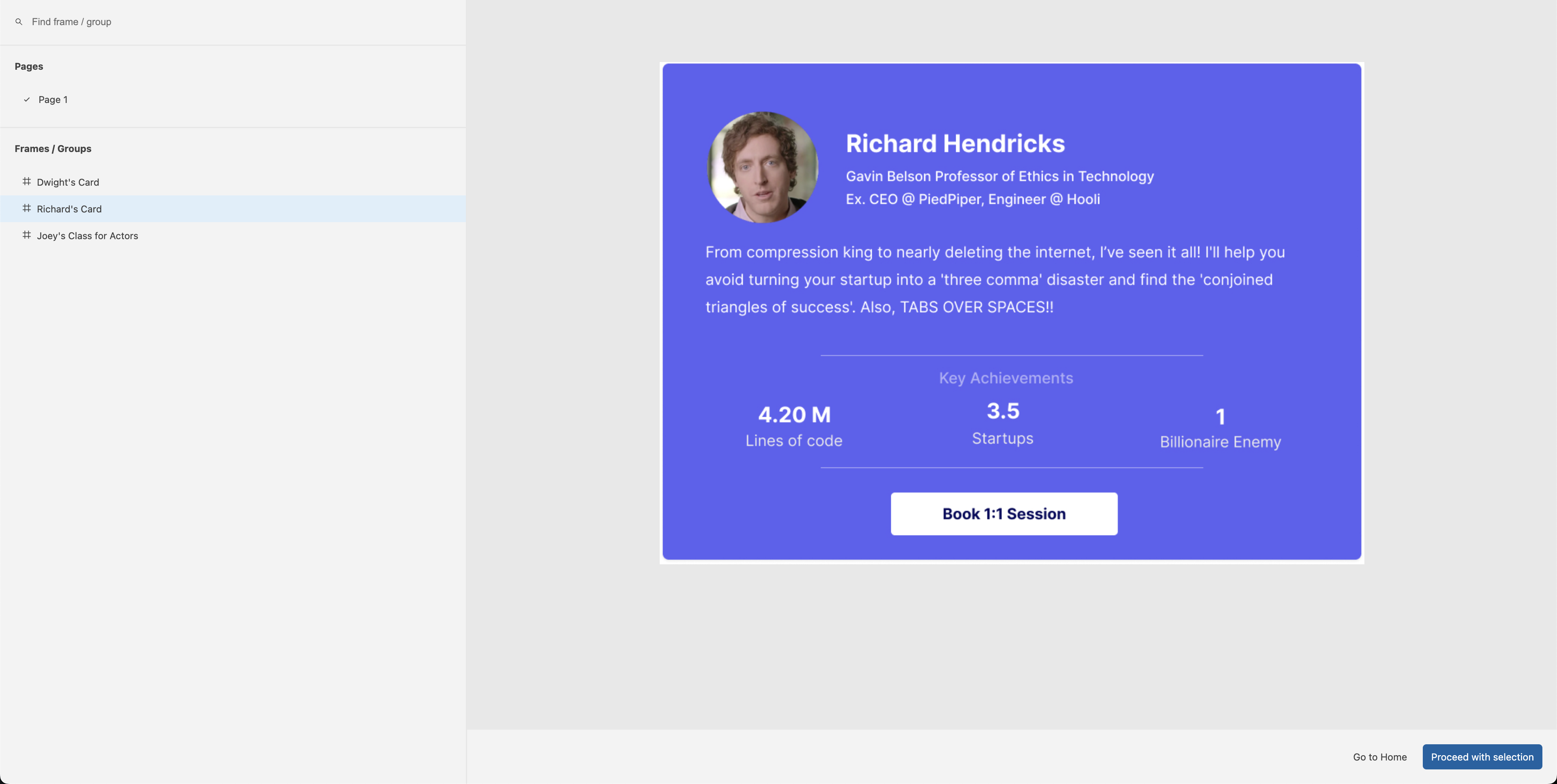
Once the file is loaded, you will see all the Figma Pages and Frames/Groups.

- Select the page and design frame that you want to convert to code and click Proceed with selection(located at the bottom right of the screen).

- Wait for the design to load.

Note: Depending on the size and complexity of your design, steps 4 and 5 can take a few moments. Files that are large may need some extra time to download and render properly in Kombai.
- Once the design is loaded, you'll see a preview of the design in the Kombai dashboard. You can now proceed to the next step.

That's it! Your Figma design should now be loaded into Kombai, ready for further processing and code generation. Enjoy the seamless transition and happy designing!
Reload the design on updates
If you make any changes to the design in Figma, you can reload the design in Kombai by clicking on the reload icon on the top right corner of the design preview.

Kombai also checks for updates to the design periodically every time you open the dashboard. If there are any updates, you'll see a toast with the option to reload the design.
Sharing
The links to the designs you load into Kombai are shareable. You can copy the link from the browser's address bar and share it with your team members. They can then load the design into their own Kombai dashboard. They will need to be logged in to Kombai and connected with a Figma account that has access to the design.

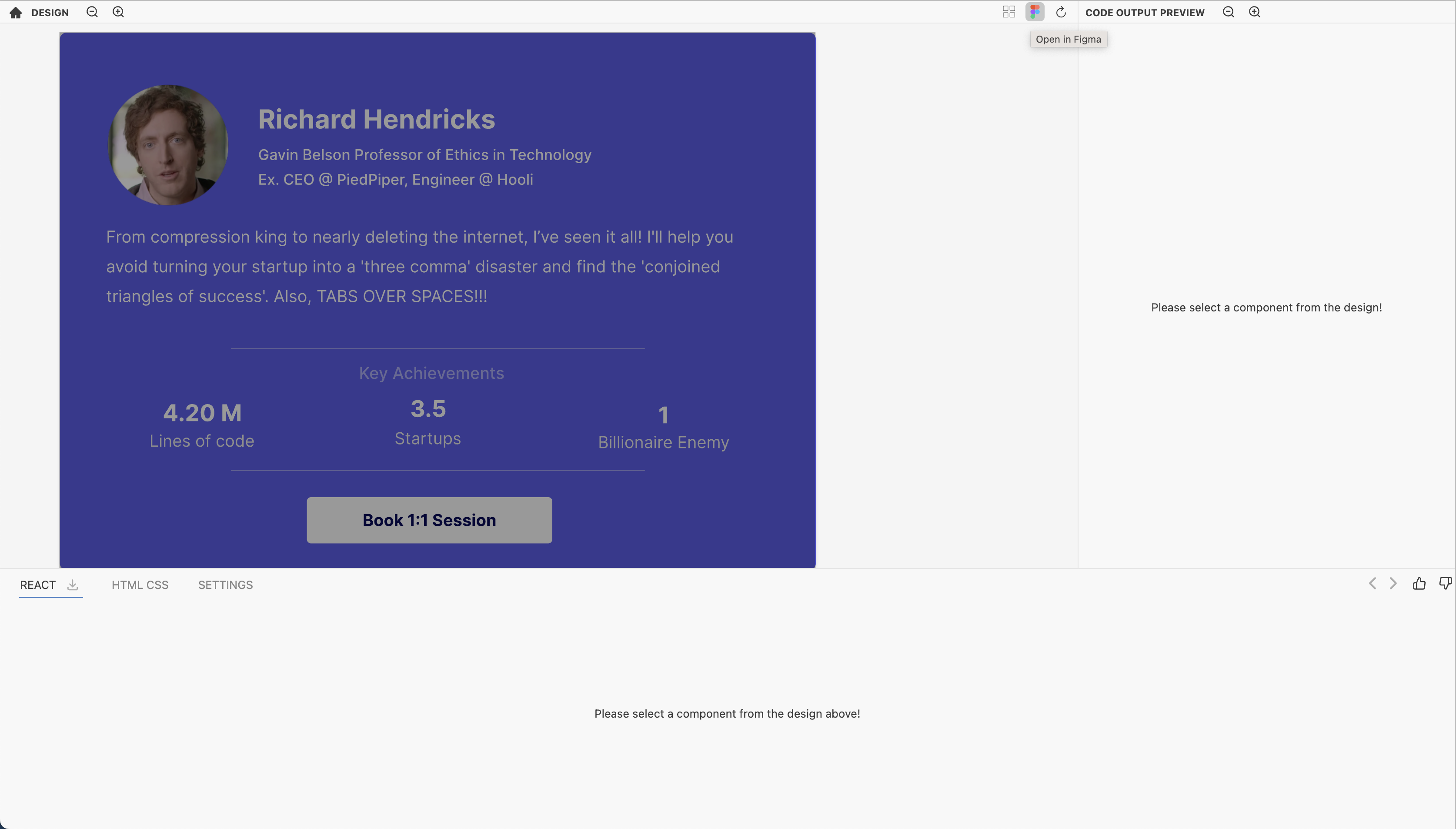
Open the design in Figma
You can open the design in Figma by clicking on the Figma icon on the top right corner of the design preview.

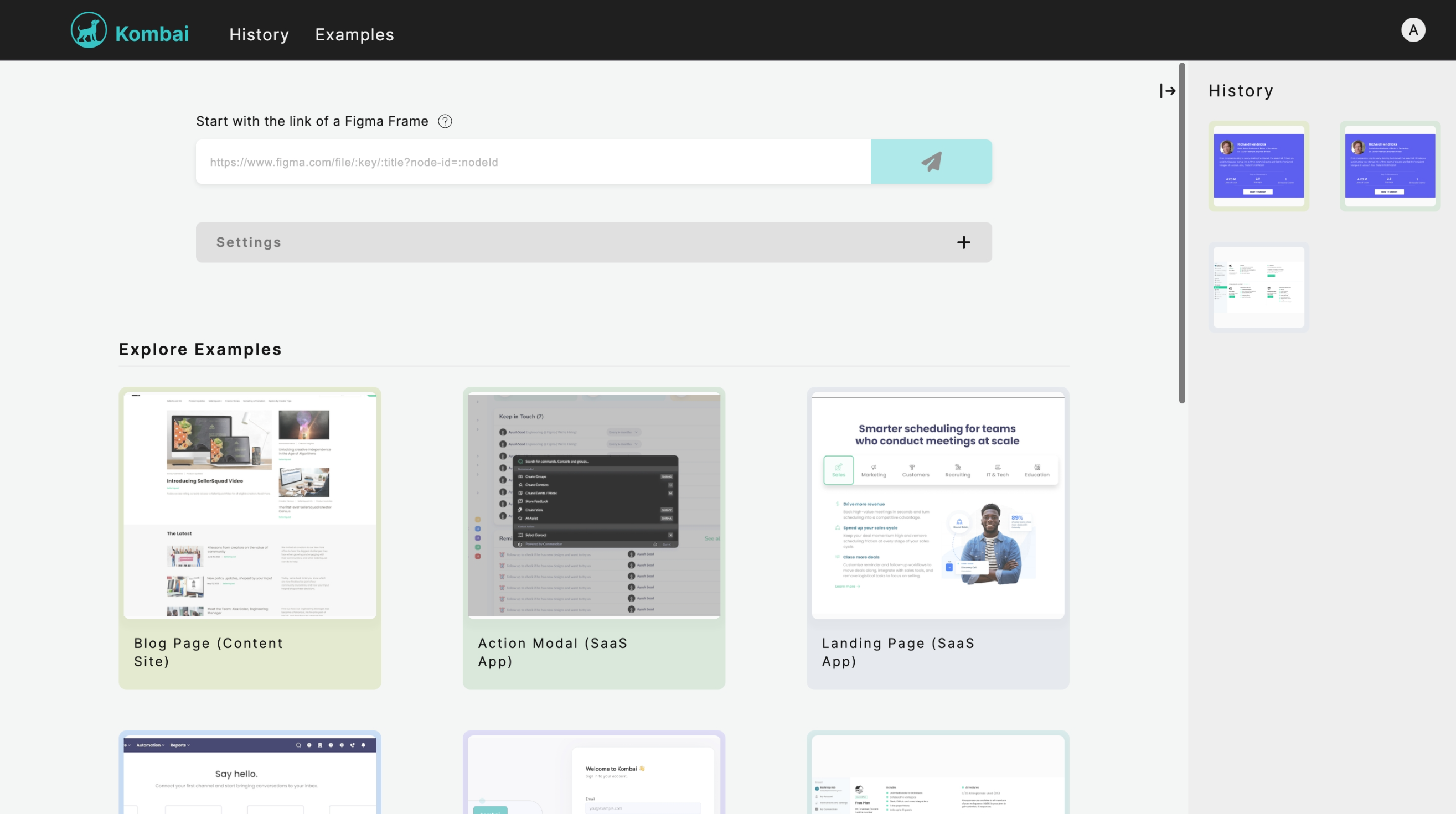
History
Kombai maintains a history of the designs you've loaded into the dashboard. You can access this history by clicking on the clock icon on the top right corner of the design preview.

Examples
To assist new users in understanding the potential and versatility of Kombai, our dashboard showcases examples derived directly from Figma designs. These examples are available in the Examples tab of the dashboard. Their corresponding Figma designs are also available for reference.
Troubleshooting
This section addresses common issues users may encounter when importing designs from Figma into Kombai.
URL is incorrect
If Kombai shows an error trying to load the URL, it's likely that the URL is incorrect. Here are some possible reasons:

-
Selection is incorrect:
- Sometimes the selection might be outside the viewing area in Figma. As a result, you may not realize that the selected design element, and consequently the URL, is incorrect.
-
URL is old and the node ID has changed:
- Node IDs can change due to various operations performed on a frame after copying its URL. This mismatch can lead to loading issues.
- Additionally, if the URL is linked to older items in the Figma history, it might also cause discrepancies.
Cannot Load the File
If Kombai shows an error trying to load the file, it's likely that the file is not accessible. Here are some possible reasons:
-
No such file:
- Ensure that the file you're trying to access still exists in Figma.
-
File is not visible to the connected Figma account:
- The connected Figma account might not have the necessary permissions to view or access the file. In such cases, request the necessary permissions from the file owner or ensure you're using the correct Figma account.
-
File size is too large:
- Currently, Kombai has a size limit for files. If your design file is greater than 50 MB, consider breaking it down or optimizing it before attempting to load it into Kombai.