Manage Fonts in Kombai
Fonts are essential to how emails are rendered on devices. Kombai allows you to manage your fonts under the Manage Fonts section. We provide the following capabilities under Manage Fonts:
- Mark Fonts as Images
- Font fallback
- Web Font URL
Mark Fonts as Images
Marketers often rely on custom fonts to highlight their important texts and draw readers' attention. However, not all email clients can render custom fonts. Moreover, the list of email-safe fonts is also very limited.
To tackle this issue, custom fonts are usually imported as images inside email, ensuring 100% visual fidelity across various email clients.
Kombai allows you to mark non-email-safe fonts used in the design as images. Once you mark texts as images and regenerate the code, we will convert all the marked texts into images and use them in the code instead of text. This ensures that email renders exactly the same across all email clients while maintaining high deliverability.
This feature is currently available to our users on the Pro plan and above.
When to mark fonts as images?
Custom font images are essential to draw users' attention to the email. They are mostly used in the important texts of the email, e.g., top level heading, hero section texts, main content, etc. Marking such important content as image ensures that it will render exactly same across all email clients.
Note: If you are using a merge tag in text or want to convert a particular text layer as Klaviyo-editable, please avoid marking that font size as an image.
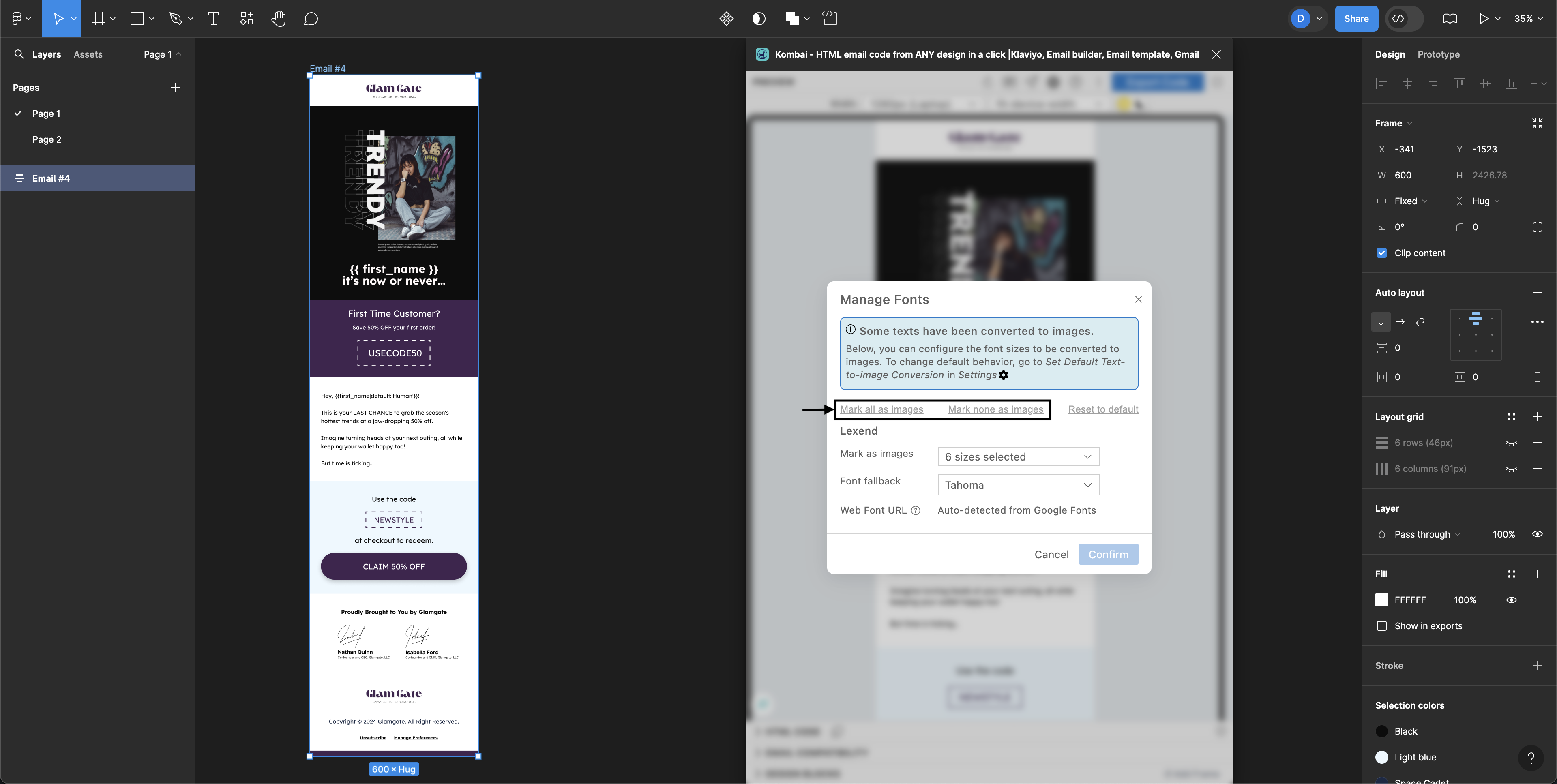
How to mark fonts as images?
-
Load the design in Kombai.
-
Click
in the preview pane and select Manage Fonts.
-
Click the dropdown besides Mark as images under the font you want to convert to image.
-
Select all those sizes you want to convert to image and confirm. Kombai will search for all the marked sizes of that particular font and convert them to images.
Note: Kombai, by default, figures out which fonts are most likely to be the non-email safe brand fonts and converts them to images. However, we do not convert any merge tag text to an image, by default.
- Alternatively, you can mark all or no fonts as images. Click Mark all as images or Mark none as images to apply this behavior(see the example below).

Set Default Text-to-Image Conversion
Set Default Text-to-Image Conversion allows you to set the default behavior on which non-email-safe texts should be converted to images by default. We provide three different options:
- Use Kombai's recommendation - If this option is turned on, Kombai will figure out which texts are most likely to be the non-email safe brand texts and convert them to images.
- Convert all text to images - If this option is turned on, Kombai will, by default, convert all non-email safe texts to images.
- Do not convert any text to image - If this option is turned on, Kombai will, by default, never convert any text to images.
To set the default text-to-image conversion preference:
- Load the design in Kombai.
- Go to Settings.
- Click on the dropdown under Set Default Text-to-Image Conversion.
- Select the default behavior that you want to set.
Note: Changing the default behavior in this setting will not update the generated code for the current design.
Font fallback
Font fallback is used when the rendered email client does not have support for custom fonts.
How to add font fallback?
Follow the steps below to define a fallback font for all the custom fonts used in the design:
- Load the design in Kombai.
- Click
in the preview pane and select Manage Fonts.
- Click the dropdown beside Font fallback under the font for which you want to define a fallback.
- Select one of the available email-safe fonts and confirm.
Web Font URL
Kombai provides support for adding custom web fonts to email designs. Custom fonts used in the design are auto-identified and listed in the settings.
All custom fonts that are available in Google Fonts are directly imported inside the code. In case your design has a font that is not available in Google Fonts, you can specify the URL of that font in the settings.
Once you add the URL of the font, we add a link tag in the head of the HTML code and import that custom font.
How to add web font URL?
Follow the steps below to add a custom web font to Kombai:
- Load the design in Kombai
- Click
in the preview pane and select Manage Fonts.
- Go to Add custom web fonts in email.
- Add the link of your font in the adjacent input box.
- In the Select font dropdown, select the style you are using in the design.
How to get the URL of your custom font?
- Choose the font to use, create a web project, and add your font to the web project. For more information, visit this doc (opens in a new tab).
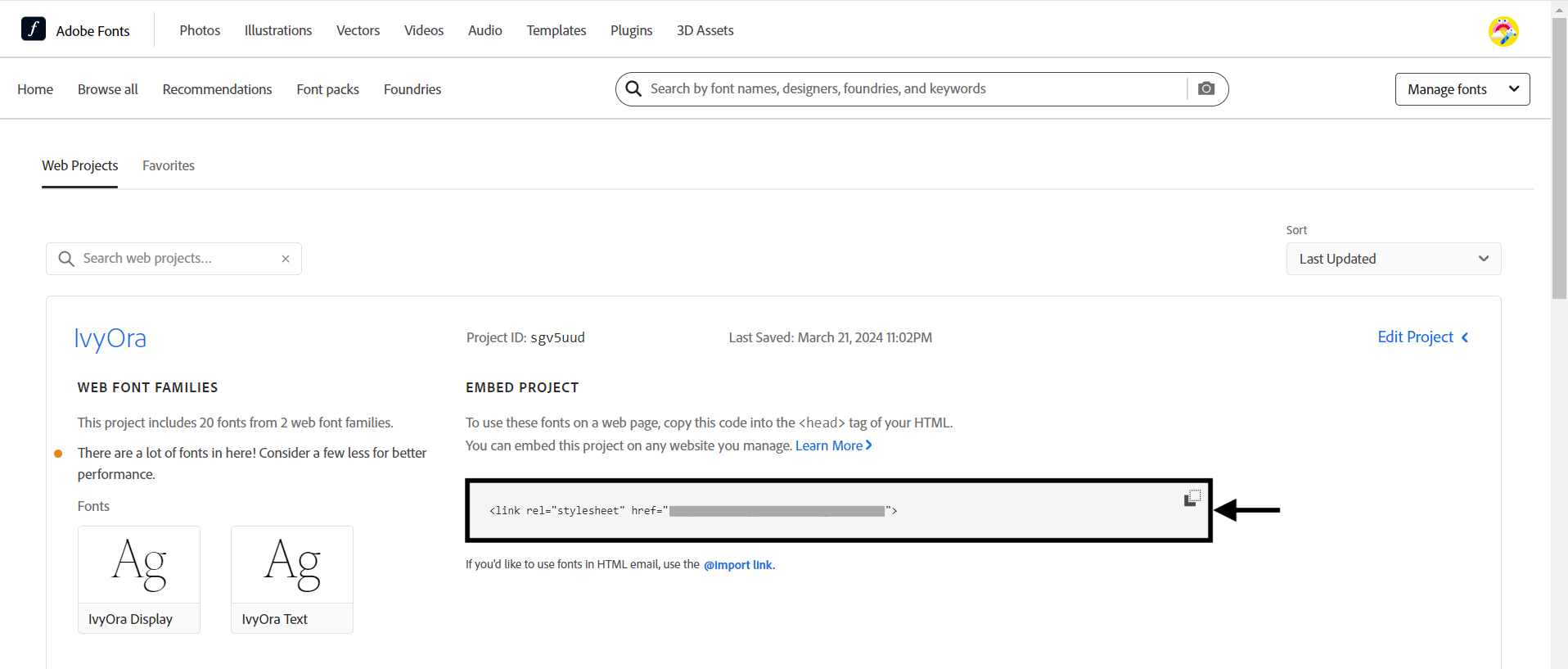
- Find the embed link for your web project. You can find it under the web project section under your Adobe Fonts account.

- Copy the link within the href attribute of the link tag.