Please try us on a desktop
Our app relies on some desktop browser features to render design files and interactable code. Unfortunately, we haven't been able to make these work on mobile yet.
Please try Kombai using a chromium based browser on desktop.
🔥 It's Here !! The first AI Agent for frontend development.Try Now
In this comprehensive comparison of React and Angular, two popular JavaScript frameworks, we delve into their features, tooling, performance, learning curve, developer satisfaction, job market, and more.
Read on to discover which framework best suits your needs, whether you're building a large-scale, high-performance application or seeking a simpler, easy-to-learn option.
React vs Angular: Quick overview
Before having an in-depth comparison of both these technologies, let's take a quick look and understand what React and Angular are-
React
React is a JavaScript library that was developed by Meta(formerly Facebook) and made public in 2013. React is an open-source JavaScript library used for building user interfaces. It uses a component-based architecture and virtual DOM (Document Object Model) for efficient rendering of changes. React is highly flexible and can be used for building complex applications with ease.
React is popular among developers because of its robustness and scalability. It provides a rich set of tools and features that make it easier for developers to build high-quality applications. Additionally, React has a vast and supportive community that contributes to its growth and development.
Angular
Angular is an open-source JavaScript framework developed and maintained by Google. Initially released as AngularJS in 2010, it was later rewritten and released as Angular in 2016. Angular is designed for building dynamic, single-page applications (SPAs) and provides a comprehensive set of tools and features for developers.
Angular promotes modularity and enforces the use of best practices and design patterns. It has a vibrant community of developers who contribute to its development and maintenance.
Detailed comparison of React and Angular
1. Popularity

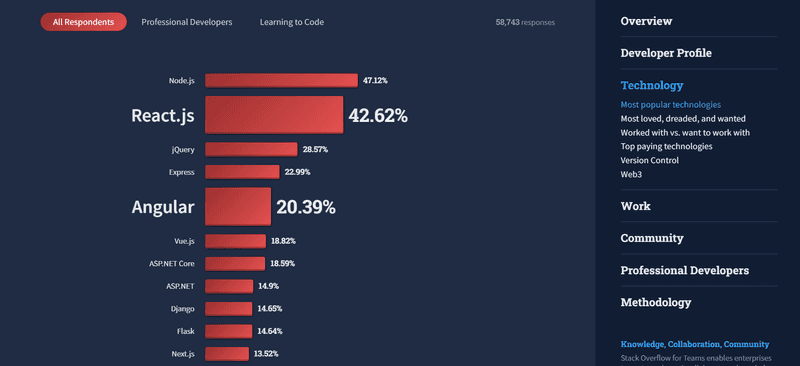
List of most popular web frameworks. Source: Stack Overflow Developer Survey 2022
React and Angular are the two most popular frameworks used by developers worldwide. According to the Stack Overflow Developer Survey 2022, React is the most popular frontend JavaScript framework, and Angular has secured the 3rd position in popularity among the top frontend JavaScript frameworks.
React is currently the most popular JavaScript library on GitHub, with over 206,000 stars and over 1,600 contributors. Angular, on the other hand, has over 87,000 stars on GitHub with around ~1700 contributors.
2. Maturity
React has been around since 2013 and has established a strong ecosystem and developer community. With its component-based architecture and virtual DOM, React has evolved into a mature and stable library.
Angular, initially released as AngularJS in 2010, was rewritten and rebranded as Angular in 2016. This rewrite introduced a component-based architecture, improved performance, and a host of other enhancements. Angular is now considered a mature and stable framework, with a well-established ecosystem and developer community.
3. Tooling
Both React and Angular have a range of tools and libraries available, which makes it easier for developers to build complex applications.
React's tooling ecosystem includes various popular libraries and frameworks such as React Developer Tools, Zustand, Formik, TanStack Query, and more. React Developer Tools is a browser extension that enables developers to inspect and debug React components within the browser's developer tools. Zustand is a state management library that provides a simple API for managing state in React applications.
Formik is a library that simplifies the process of building and validating forms in React applications. React Query is a library that manages server state and data fetching in React applications, providing features like caching, retries, and more. Together, these tools make it easier for developers to build high-quality React applications with improved performance, functionality, and maintainability.
Angular's tooling options include Angular CLI, Angular Material, and RxJS among many others. Angular CLI is a command-line interface tool that helps with creating, developing, and maintaining Angular applications. Angular Material is a UI component library for Angular that provides a set of reusable and accessible UI components. RxJS is a reactive programming library for Angular applications that helps manage asynchronous data streams.
4. Performance
React and Angular, both are very strong contenders when it comes to performance. React uses a virtual DOM to render changes in the UI quickly and efficiently. It compares the previous state with the current one and calculates the changes that need to be made, reducing the number of DOM manipulations required. This approach leads to fast updates and rendering of the UI.
Angular's approach to rendering changes in applications is different from React's. Instead of using a virtual DOM, Angular uses a template-based syntax and change detection mechanism. This approach provides a highly performant and optimized environment for handling complex applications. Angular's template-based syntax allows for declarative coding, which makes it easier to reason about the code and create maintainable applications.
Its change detection mechanism works by analyzing the application's component tree and determining if any changes have been made to the data model. If changes are detected, Angular updates the component's view accordingly. This approach allows for the efficient rendering of changes and helps prevent unnecessary re-rendering of components.
5. Learning curve
React and Angular both have a learning curve, but React is generally considered easier to learn.
Angular has a steeper learning curve than React, which means that it can take longer for new developers to get up to speed. Angular's syntax and conventions can also be challenging for new developers to grasp.
Additionally, the majority of the Angular documentation is written in TypeScript so the knowledge of TypeScript is also required for you to completely get a sense of Angular.
6. Developer satisfaction

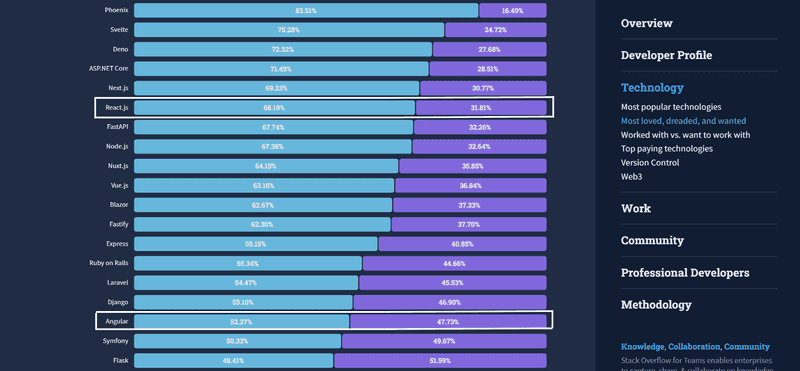
List of most loved vs dreaded web frameworks. Source: Stack Overflow Developer Survey 2022
Developer satisfaction is an area where Reacts performs much better than Angular. In the Stack Overflow Developer Survey 2022, React was the 6th most loved web framework with 68.19% votes whereas Angular was 17th most loved framework dreaded with 52.27% votes.
Even in the State of JavaScript survey 2022, Angular got a 43% retention ratio, whereas React stands as one of the top JavaScript frameworks with an 83% retention ratio.
7. Job market

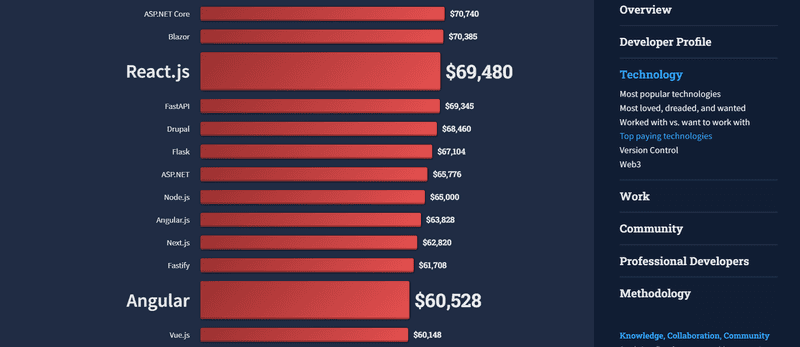
List of top paying web frameworks. Source: Stack Overflow Developer Survey 2022
When it comes to the job market, both React and Angular provide ample opportunities and are in high demand. Stack Overflow Developer Survey 2022 reported that React developers are paid $69,480 on average whereas Angular developers are getting paid $60,528 on average.
They have both secured 9th and 18th place in the list of top-paying web frameworks.
React has over 27,000 job listings on Indeed.com. Angular, on the other hand, has got 14,000 job listings. The market for React developers is approximately twice more than Angular on Indeed.
8. Interest over time

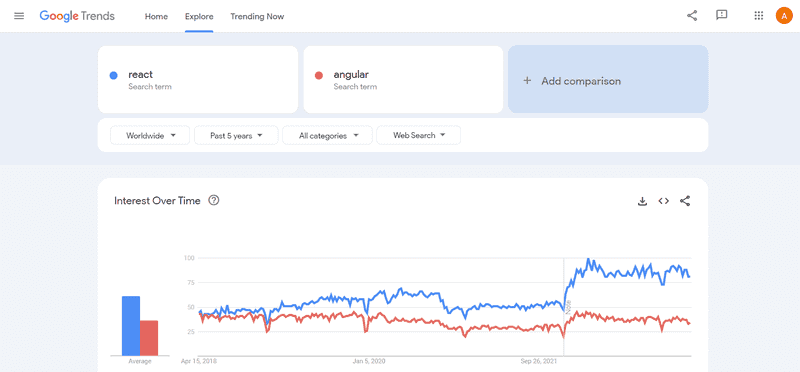
Google Trends comparison of React and Angular from 2018-2023
Both React and Angular have seen significant growth in interest over the years and have the backing of giant corporations, Meta for React and Google for Angular.
Last 5 years of data on Google Trends show that React was always ahead of Angular and the gap has only been widening in the recent years. From 2022 onwards, React has acquired even more place in searches and is approximately twice bigger as Angular in Google Trends.
9. Mobile App Development
React has a clear advantage over Angular when it comes to mobile app development. React Native, a mobile framework based on React enables developers to build mobile apps for iOS and Android using the same codebase. This significantly reduces development time and effort.
In contrast, Angular does not have a native mobile framework, but it is supported by Ionic, a mobile app development framework that uses Angular. However, Ionic is not as popular or widely used as React Native.
So, React is a clear winner in this area.
React vs Angular: Which one is better for your use case?
Both React and Angular have their vocal proponents. Devs who prefer React often cite these reasons for their preference- explicit state updates, JSX over templates, hooks etc.
On the other hand, devs who prefer Angular cite these reasons for their preference - consistent standard components, writing less code, keeping HTML separate from JavaScript etc.
In general, if you are building a large-scale application and need a highly performant, opinionated framework with in-built tooling, Angular may be your best choice.
On the other hand, if you need a high performant framework that is less opinionated and has a gentle learning learning curve, then React may be the best choice for you.
Whichever framework you choose, keep in mind that the world of web development is constantly evolving. Be open to learning new technologies and approaches, and stay up to date on the latest trends and best practices in the industry.
Happy Coding