Please try us on a desktop
Our app relies on some desktop browser features to render design files and interactable code. Unfortunately, we haven't been able to make these work on mobile yet.
Please try Kombai using a chromium based browser on desktop.
🔥 It's Here !! The first AI Agent for frontend development.Try Now
JavaScript frameworks have become an indispensable part of web development over the years, with numerous frameworks emerging and evolving to address developers' needs. From jQuery's early days to React, Angular, and Vue.js, the constant innovations in JavaScript frameworks have driven the web forward. However, as much as these earlier frameworks laid the groundwork for modern web development, they also introduced issues and left some gaps unfilled.
In this article, we'll explore ten innovative JavaScript frameworks that not only address these gaps but also resolve the problems created by their predecessors. The frameworks we'll discuss include Svelte, SolidJS, Blitz.js, Astro, Redwood.js, Alpine.js, Lit, Qwik, Stencil, and Hyperapp.
Each of these frameworks offers unique approaches to web application development, ranging from minimalist and performance-focused solutions to full-stack frameworks with robust features, showcasing how they fix the issues and limitations of previous frameworks.
Let's dive into these next-generation JavaScript frameworks that are shaping the future of web development.
1. Svelte

Source: Svelte
Svelte is a game-changing JavaScript framework that addresses boilerplate code issues and inefficient DOM updates common in previous frameworks. By compiling applications at build time, Svelte significantly reduces code size and optimizes performance.
Its straightforward syntax makes it accessible to developers looking to build performant, scalable web applications that overcome previous frameworks' limitations.
2. SolidJS

Source: SolidJS
SolidJS is a lightweight and efficient framework that solves the complexity and performance issues often found in earlier frameworks. SolidJS allows developers to build web applications effortlessly with a reactive, component-based architecture.
It has a flexible and powerful templating engine that allows developers to define reusable components. SolidJS is also highly extensible, with a range of plugins and modules that provide additional functionality and integrations with other popular libraries and frameworks.
3. Blitz.js

Source: Blitz.js
Blitz.js is a full-stack framework built on top of Next.js, offering a comprehensive solution for developers previously struggling with fragmented tooling and a lack of features in older frameworks.
Blitz.js emphasizes developer productivity by providing code generation, schema stitching, and database migrations, allowing developers to build complex web applications with ease. Its built-in authentication system also simplifies securing web applications and protecting user data.
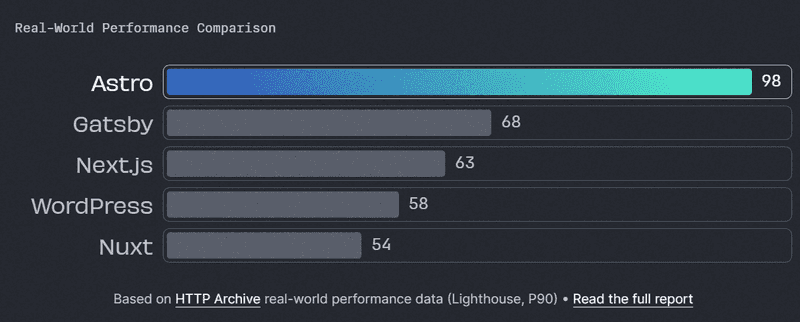
4. Astro

Source: Astro
Astro is an innovative framework that solves the limitations of static site generation in dynamic web applications. It enables developers to build web applications with modern web frameworks and tools, while still leveraging the benefits of a static site.
Astro allows developers to use popular front-end frameworks such as React, Vue, and Svelte, to build dynamic web applications that can be deployed as static sites. This approach offers many benefits, including faster load times, improved SEO, and simplified deployment.
5. Redwood.js

Source: Redwood.js
Redwood.js is a full-stack JavaScript framework that tackles the fragmentation and inconsistencies found in earlier development frameworks, offering a cohesive and straightforward solution for creating modern web applications. By combining the strengths of React, GraphQL, and various built-in tools, Redwood.js provides a seamless development experience that simplifies the construction of complex applications.
One of the standout features of Redwood.js is its ability to generate code automatically, allowing developers to focus on building their application rather than writing boilerplate code. It also includes a set of conventions and best practices that make it easier to build scalable and maintainable web applications.
6. Alpine.js
Alpine.js is a lightweight JavaScript framework designed to help developers build interactive web applications without relying on larger, more cumbersome frameworks.
Alpine.js has this unique ability to integrate with existing HTML markup allowing developers to build interactive components without the need for a separate template language. Its declarative syntax and features for managing state, handling events, and building reusable components makes it an ideal solution if you are looking for a smaller but powerful framework.
7. Lit

Source: Lit
Lit is a lightweight and efficient JavaScript library that resolves the interoperability and performance constraints of earlier web component frameworks. Built on modern web standards like Custom Elements, Shadow DOM, and CSS properties, Lit simplifies web component development with its intuitive and user-friendly API.
The library's small size and minimal dependencies make it an excellent choice for building lightweight, high-performance web applications. By focusing on performance and scalability, Lit sets the stage for developing large-scale web applications that surpass the limitations of earlier frameworks.
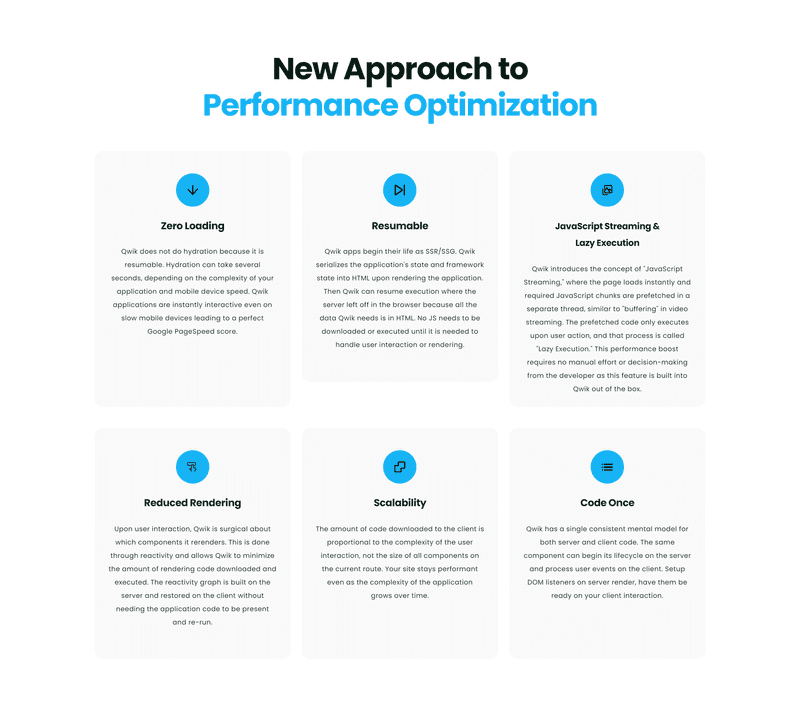
8. Qwik

Source: Qwik
Qwik is a cutting-edge, fast, and lightweight JavaScript framework designed specifically for building serverless web applications.
Its streamlined and intuitive API simplifies serverless application development, addressing the complexity and learning curve associated with earlier frameworks. Qwik also provide features like server-side rendering, automatic code splitting, and offline support, facilitate the creation of high-performance and scalable web applications.
9. Stencil

Source: Stencil
Stencil is a flexible and efficient web components compiler that tackles the compatibility and performance challenges faced with earlier frameworks.
Stencil empowers developers to create fast, lightweight, and high-performance web applications by generating universally compatible, standard-compliant web components that work across all modern browsers.
Stencil's seamless integration with popular frameworks like React, Vue, and Angular ensures a smooth transition and broad adoption. The framework also provides a range of tools and features, such as server-side rendering, code splitting, and lazy loading, that help developers build efficient and scalable web components.
10. Hyperapp
Hyperapp is a minimalist, 1KB JavaScript library that addresses the bloated size and performance issues common in earlier frameworks. Despite its small size, Hyperapp is still capable of building complex and feature-rich applications, thanks to its simple and intuitive API.
Hyperapp provides a functional approach to state management, where state is represented as a plain JavaScript object that can be easily updated using actions. Actions are pure functions that take the current state and return a new state.
It also supports JSX syntax, making it easy to create and render user interfaces.
Conclusion
Each framework aims to tackle specific gaps or resolve particular problems that existed in earlier frameworks, resulting in more efficient, scalable, and accessible web applications.
From minimalist options like Svelte and Hyperapp, which focus on performance and simplicity, to comprehensive full-stack solutions like Blitz.js and Redwood.js, that streamline the development process and offer a cohesive development experience, there's a framework tailored to fit the unique needs of developers and their projects.
By embracing these next-generation JavaScript frameworks, developers can stay ahead of the curve and create web applications that are not only faster and more secure, but also adapt to the ever-changing landscape of the internet.
Happy Coding!