Please try us on a desktop
Our app relies on some desktop browser features to render design files and interactable code. Unfortunately, we haven't been able to make these work on mobile yet.
Please try Kombai using a chromium based browser on desktop.
🔥 It's Here !! The first AI Agent for frontend development.Try Now
A lot of us who do not write complex CSS regularly, such as full-stack developers or frontend developers who have separate UX development teams in their organizations, need a bit of a refresher before starting to type the CSS code.
Many full-stack developers find it hard to understand CSS or need some guides to get into the zone where they can work with CSS efficiently.
In this article, we are going to cover some great CSS tools that will help you brush up on your CSS skills as a developer-
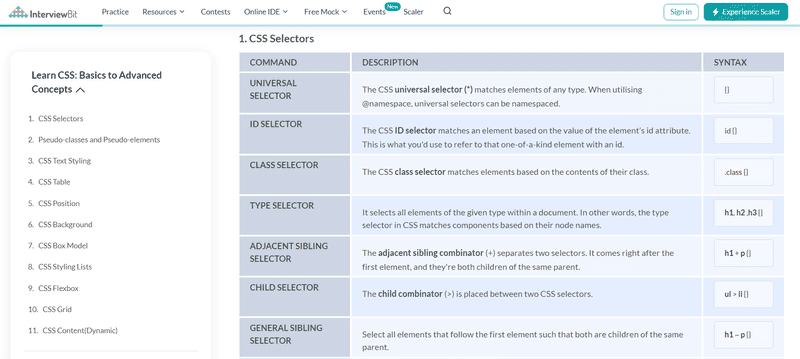
InterviewBit CSS Cheat Sheet
Forgetting code syntax is a common problem that developers face and when you are not working with a specific technology daily, it's more likely to occur.
The CSS Cheat Sheet by InterviewBit is a well-crafted cheat sheet to help you brush up on CSS syntax. It provides a quick reference to all the commonly used CSS properties and values.
The cheat sheet covers a range of CSS topics including selectors, box model properties, flexbox, grid, table, and typography. Each topic is broken down into a table with an explanation and syntax of each property and how it can be used.
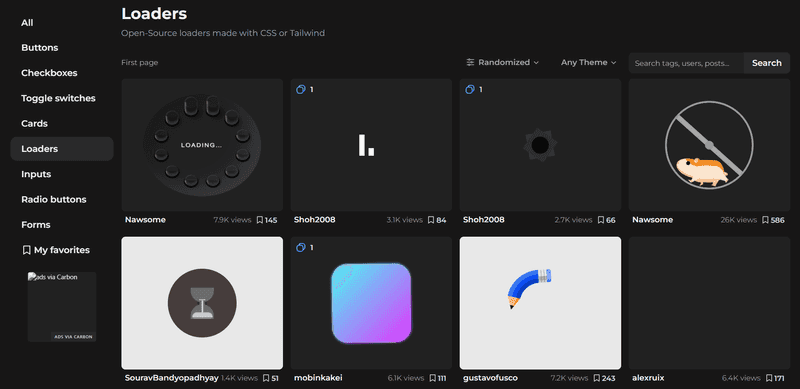
Uiverse
Uiverse is a library of beautifully designed UI elements made in pure HTML and CSS. It has elements in lots of categories like buttons, checkboxes, cards, loader, etc.
Each category contains several elements. You can select the one you found interesting and get the complete code snippet.
Uiverse is an MIT license library that you can use in your personal or commercial projects for free.
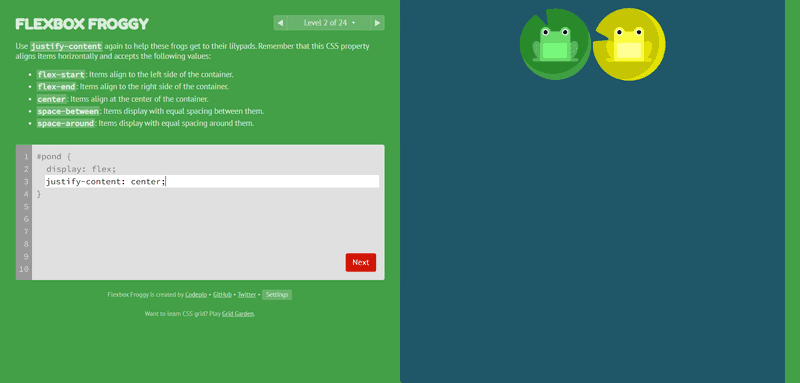
Flexbox Froggy
Flexbox is one of the most important concepts of CSS. You will encounter at least some use cases of Flexbox whenever you are working with CSS.
Flexbox Froggy is a game that will help you understand all the Flexbox properties intuitively. In this game, you have to write flexbox code to navigate the frog to his lilypad.
There are 24 levels in the game, each covering a different flexbox concept. It is not required for you to finish all the levels, you can also choose to just play the levels that cover the properties you want to practice.
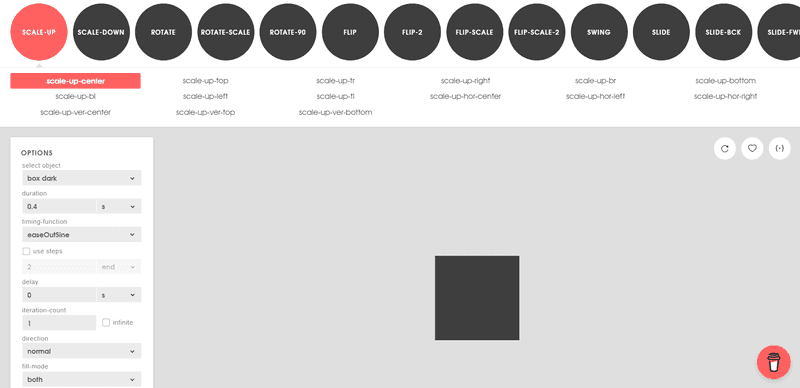
Animista.net
Animista.net is an on-demand CSS animation library that helps you generate custom animation code based on the input you provide.
You can also use this as a learning tool to visualize the effect of various animation properties on the UI.
You can select between various animation styles like slide, swing, flip, etc., and other options like duration, delay, direction, etc.
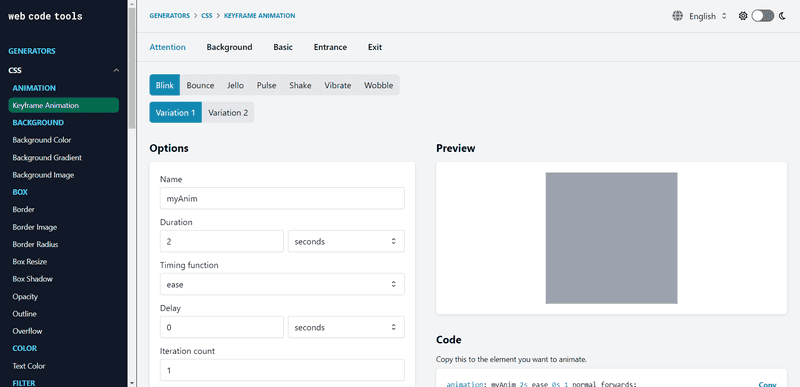
Web Code Tools CSS Generator
The best way to understand CSS is to grasp all the concepts intuitively. You should know which properties create which effect on the screen.
This CSS generator will help you get the same understanding of CSS. You can choose various CSS properties visually and see the result of the code right there on the screen.
It's a good idea to first check the effect of the code with this tool before putting the code into production.
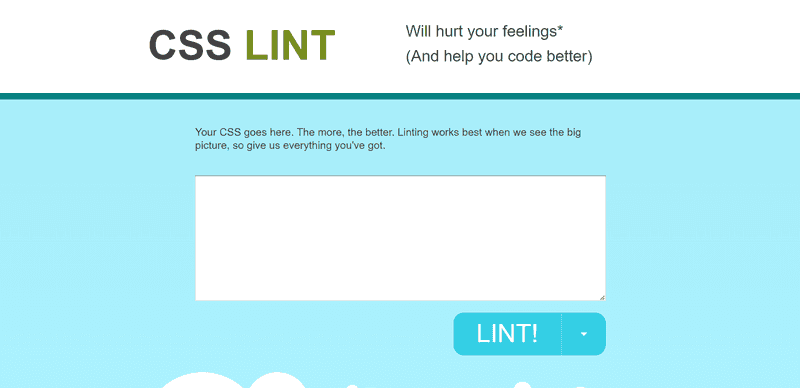
CSS Lint
CSS Lint is a linting tool to automatically check and analyze a CSS file for potential errors, problems, and inconsistencies in the code.
If you don't work with CSS often, there is a high chance your code will contain some errors or inconsistencies. Using a tool like CSS Lint is a good way to ensure that the final code that goes live is up to the mark and does not cause any problems in the future.
Wrapping Up
We have covered several CSS tools in the article today. Each tool tackles a different CSS problem that you might face when you are not in the habit of writing CSS code consistently.
Tell us in the comments which tool you find interesting or if there are some other helpful tools that you use but are missing in this article.
Happy Coding!