Please try us on a desktop
Our app relies on some desktop browser features to render design files and interactable code. Unfortunately, we haven't been able to make these work on mobile yet.
Please try Kombai using a chromium based browser on desktop.
🔥 It's Here !! The first AI Agent for frontend development.Try Now
Learning CSS a daunting task. If you are new to web development, it's going to be difficult initially to grasp the concepts.
If you are a backend developer who is trying to make friends with CSS, it can be difficult for you too because you might not be in the habit of working with a language like CSS.
Obviously, it's going to take time but if there are ways to have fun while learning and practicing CSS, the journey is going to be much smoother.
With that in mind, let's discuss some fun CSS games and challenges that might ease your suffering and help you make sense of the language.
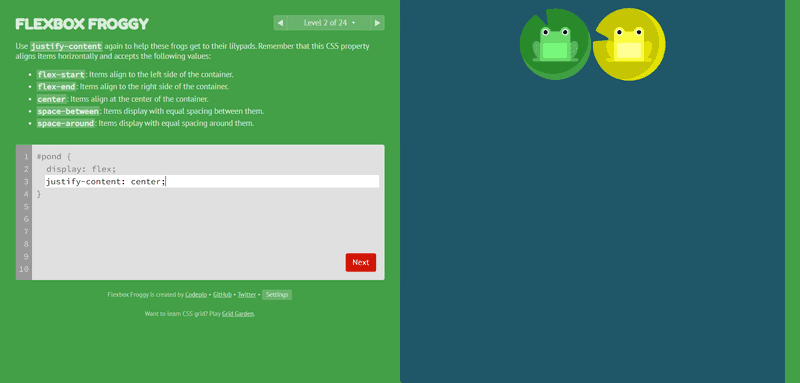
Flexbox Froggy
Flexbox Froggy is a fun and interactive game that teaches you how to use CSS Flexbox. Your goal is to move the frogs to their lilypads by writing flexbox code.
The game has a total of 24 levels, each level presenting a different flexbox challenge. It starts with the basics of Flexbox and gradually becomes more complex as you progress.
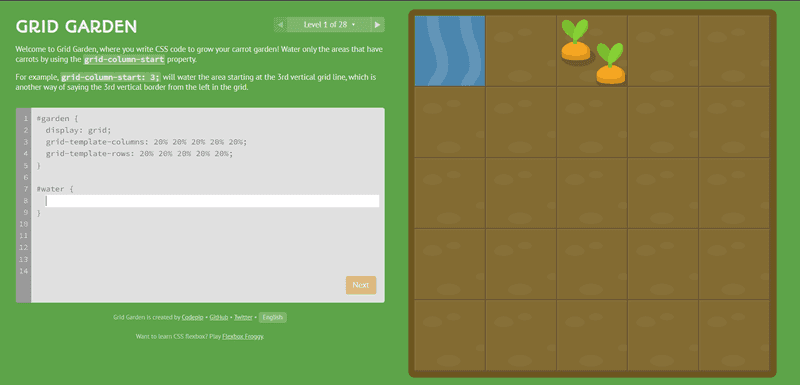
Grid Garden
Grid Garden is a game that teaches you how to use CSS Grid. It has a similar interface to Flexbox Froggy and your goal is to water the carrots in your garden by writing grid code.
The game has a total of 28 levels, each level presenting a different grid challenge. It starts with the basics of CSS Grid and gradually becomes more complex as you progress.
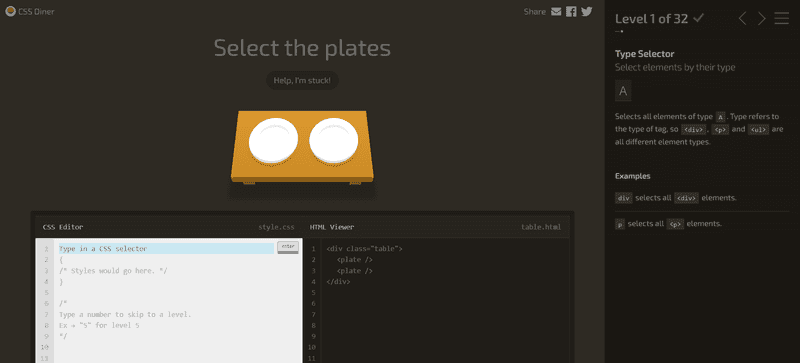
CSS Diner
Selectors are one of the first concepts you will learn in CSS. If you spend some time on it, it won't be that hard to learn.
CSS Diner is an interactive game that helps you master CSS selectors.
The game has a restaurant theme, your goal is to select the correct dishes and plates using CSS selectors.
The game has a total of 32 levels, each level presenting a different challenge. The game starts with the basics of CSS selectors and gradually becomes more complex as you progress.
CSS Battle
CSS Battle is a game that tests your CSS skills by presenting you with a design challenge. You have to replicate the design with the least code possible.
Better design and smaller code will give you more points and rank you higher on the leaderboard against other players on the internet.
The game has multiple battles and each battle contains a bunch of design challenges for you to create and compete.
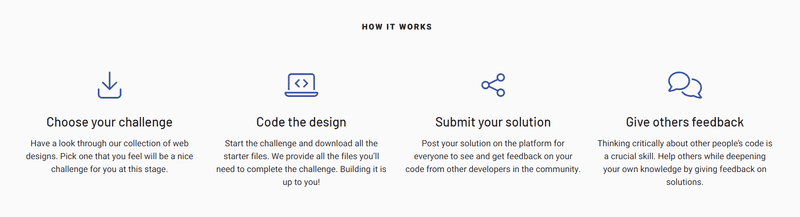
Frontend Mentor
Frontend Mentor is a platform that provides you with real-world design challenges. These challenges range from beginner to advanced and you are provided with design files and a set of requirements to fulfill these challenges.
Frontend Mentor also has a huge community where you can get feedback on your solutions and connect with other developers. For new CSS developers looking for projects to practice CSS, this is the place.
100 Days CSS Challenge
The 100 Days CSS Challenge is a CSS challenge by Matthias Martin who challenged himself to create 100 different HTML and CSS snippets in 100 consecutive days. In the end, he created this website and opened the challenge for everyone.
Here, you have to create a new CSS design every day for 100 days. You will be provided the designs along with a Codepen template to write the code. The challenge is designed to help you improve your CSS skills and creativity.
Wrapping Up
Having a great understanding of CSS is a crucial skill for any web developer. Play these games, participate in these challenges and you will be heading your way toward becoming a great CSS developer in fun and engaging way.
Tell us in the comments which of the above websites you like the most or if there are some other CSS games or challenges you play that were missing from our list.
Happy Coding!