Please try us on a desktop
Our app relies on some desktop browser features to render design files and interactable code. Unfortunately, we haven't been able to make these work on mobile yet.
Please try Kombai using a chromium based browser on desktop.
A new model trained to code email & web designs like humans
Input your design files. Get high-quality HTML, CSS or React code in a click.
Watch a 2 minute demo of Kombai
Rediscover the fun of building Frontend!
Life is too short to struggle with mundane UI code. Spend less time writing styles & DOM, and more on the complex business logic that only you can write.
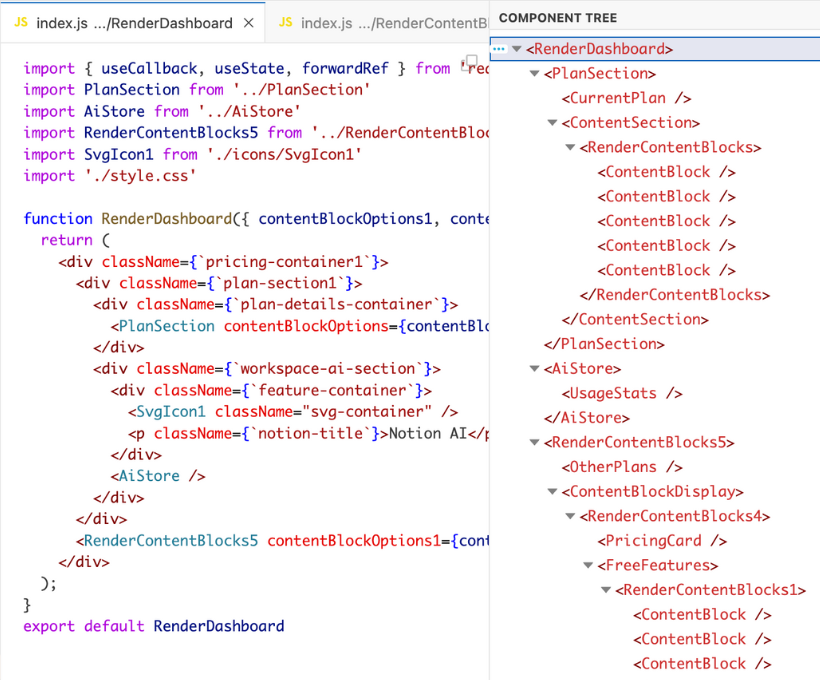
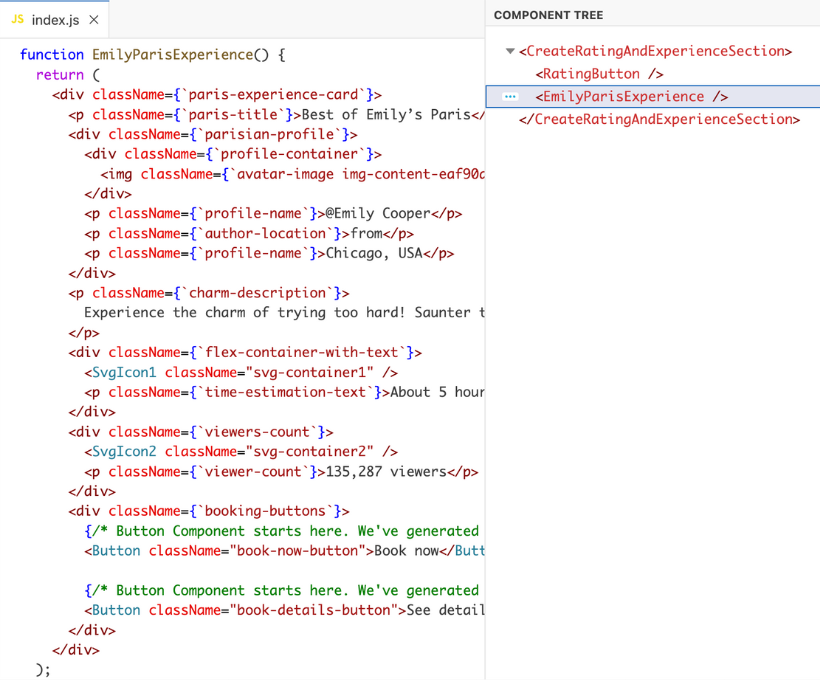
Use designs as you’ve got them
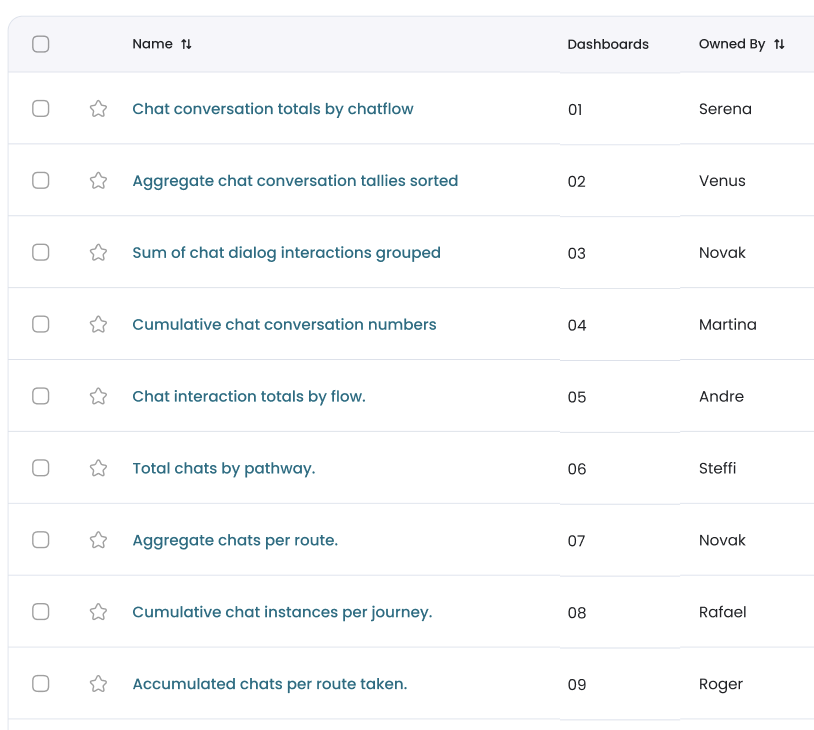
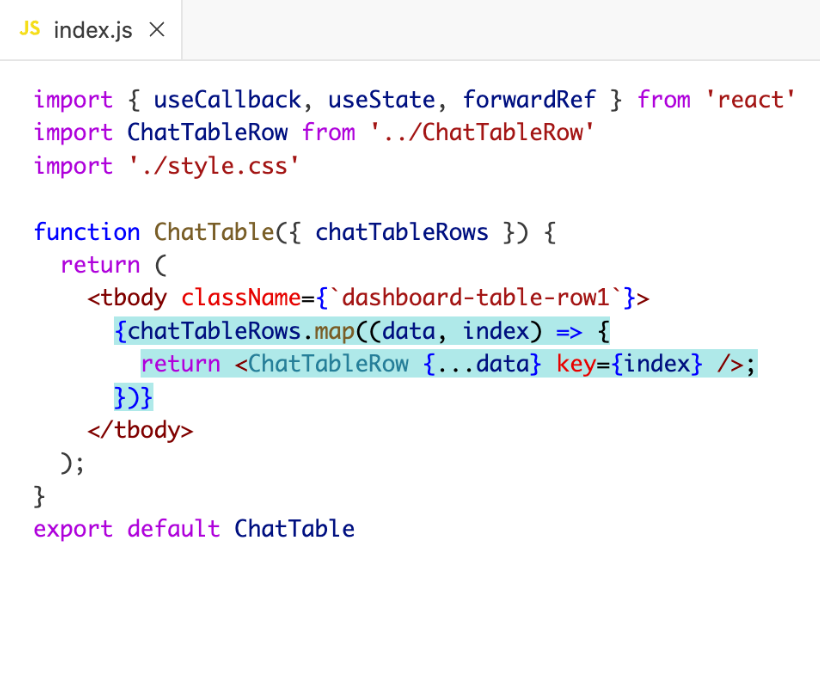
Logical div-structure & React components
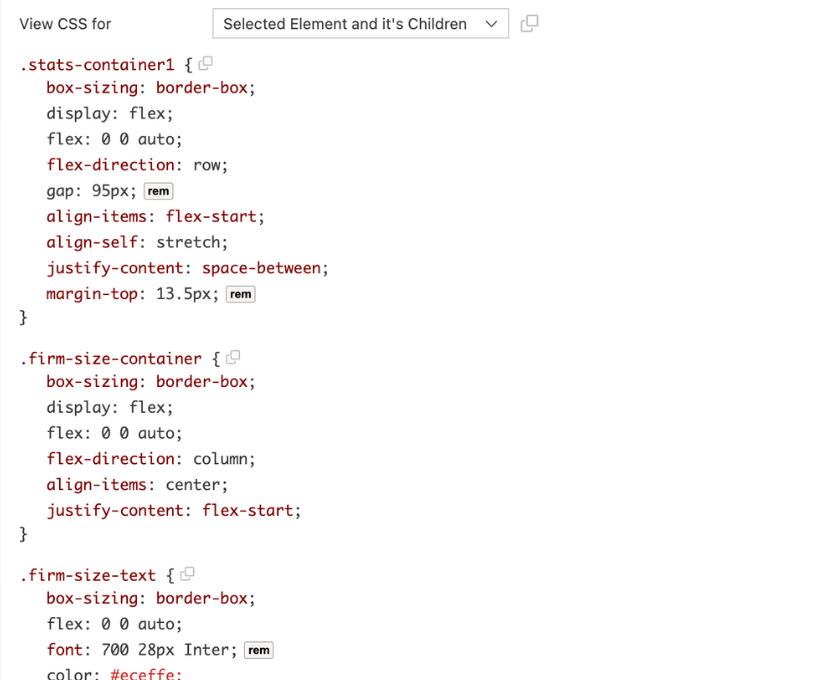
CSS for flex with no hardcoded dimensions
High-quality JS code with loops & conditions
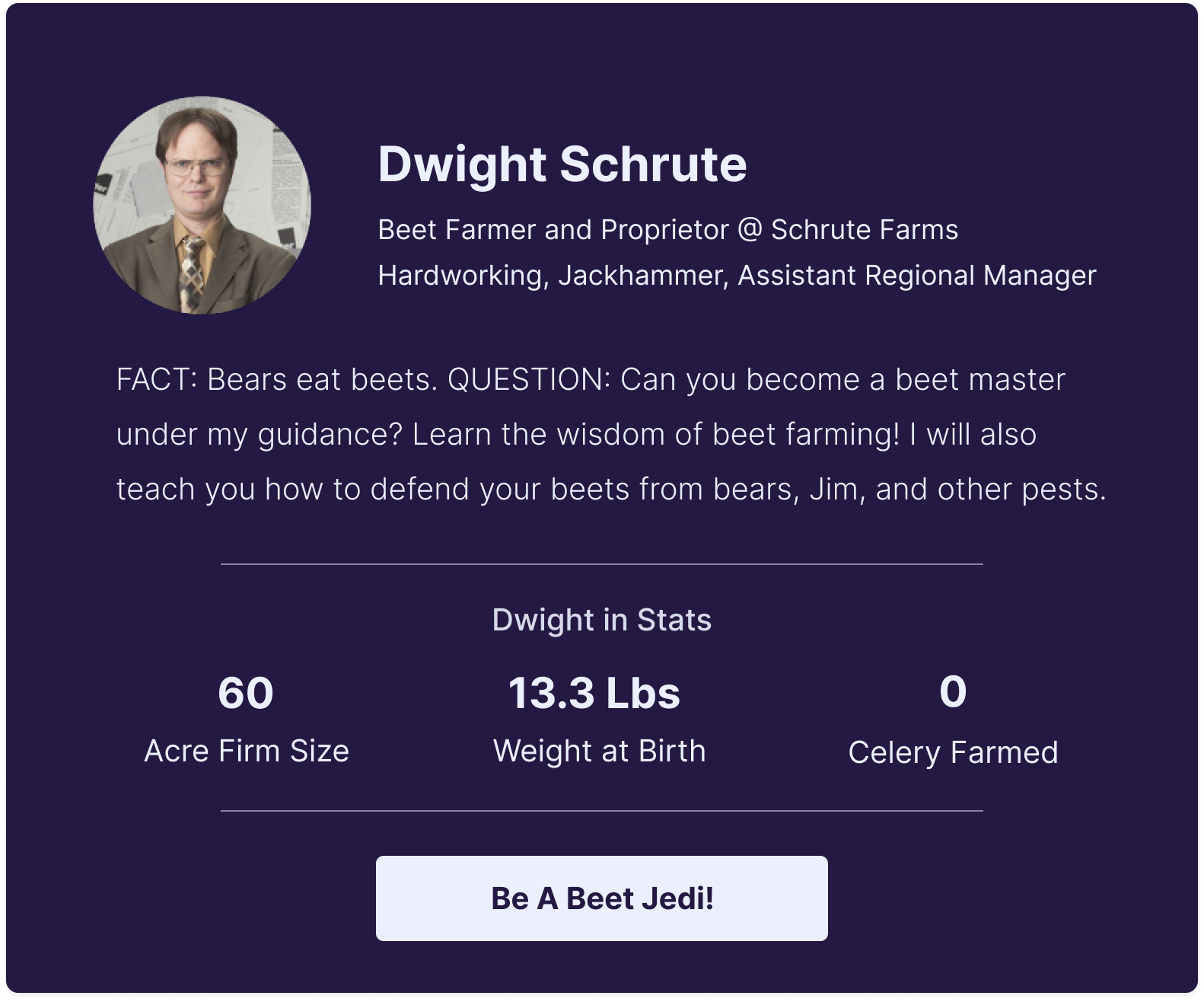
Form elements as functional components
Use designs as you’ve got them
No need to tag, name, or group elements or use auto-layout.
Logical div-structure & React components
With human-like names for classes and components.
CSS for flex with no hardcoded dimensions
Appropriate flex-grow, flex-shrink, justify-content, align-items, gap, padding etc.
High-quality JS code with loops & conditions
And mock data from design inputs that can be easily replaced.
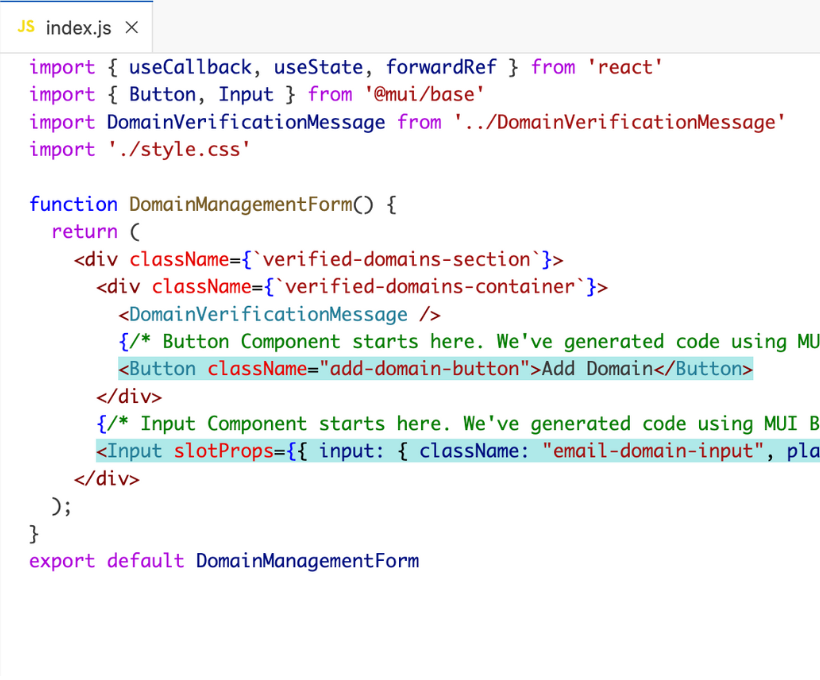
Form elements as functional components
Buttons, inputs, selects, checkbox, and switch using MUI Base or HTML.
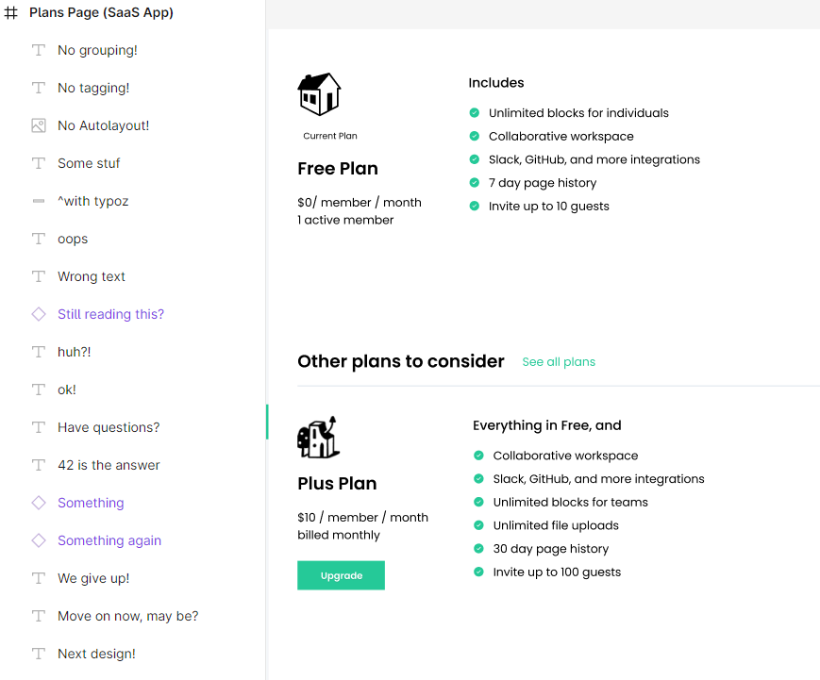
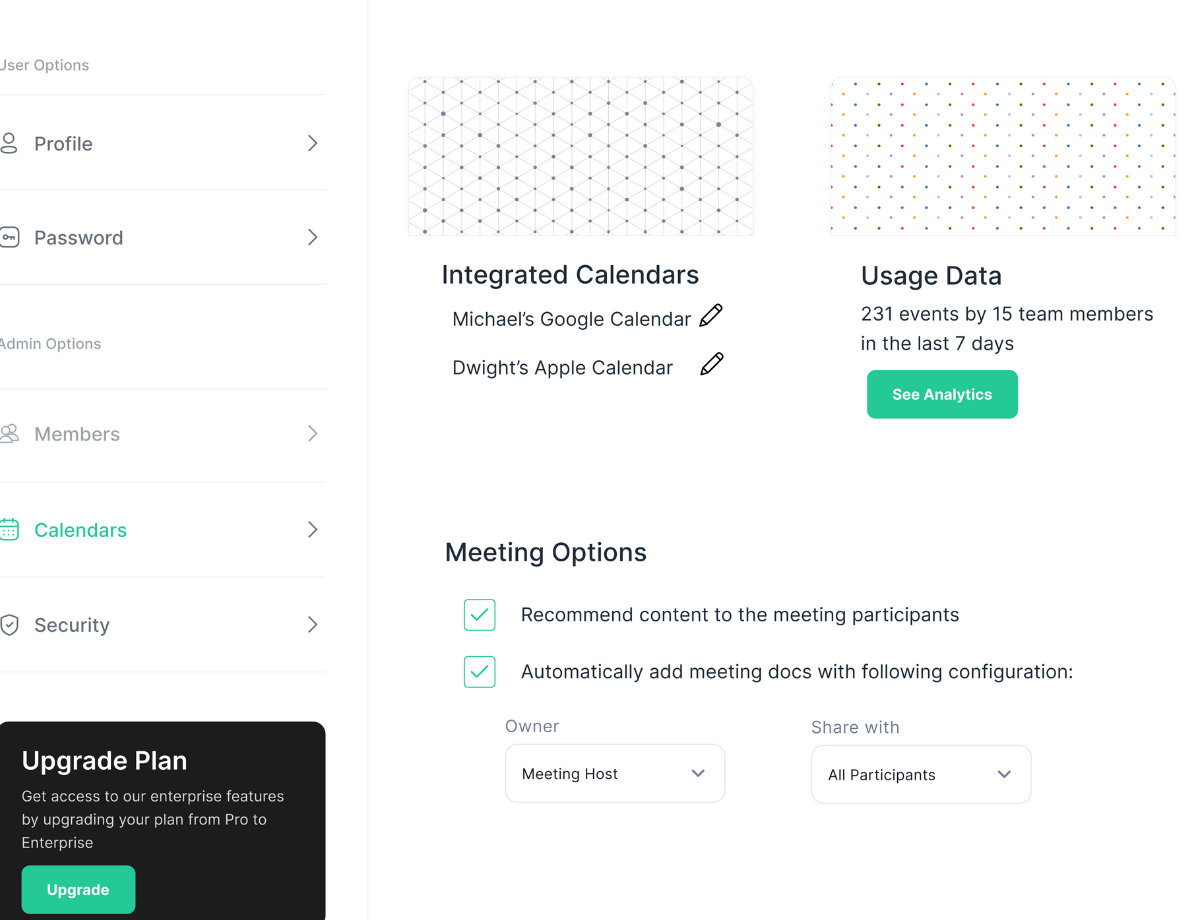
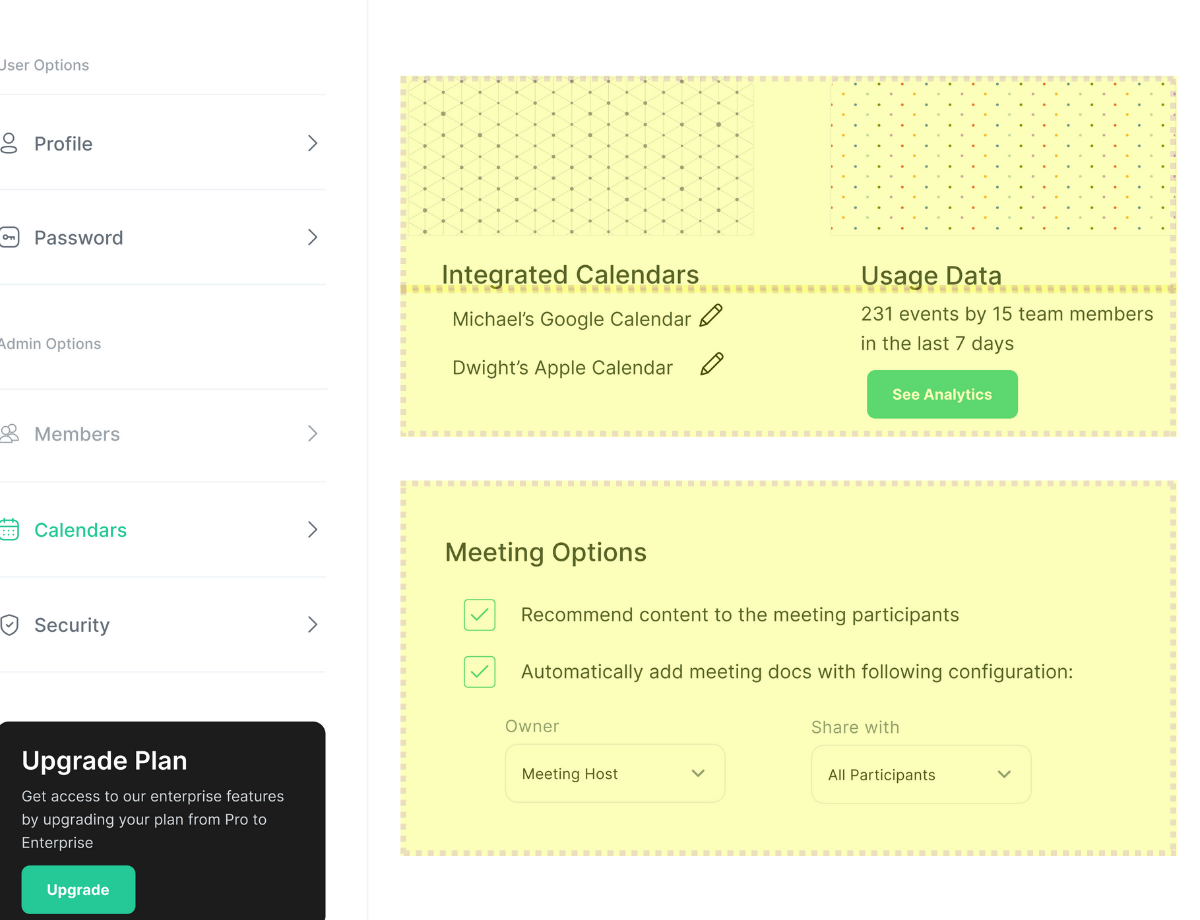
Steer Kombai with "design prompt engineering" to get the code you want
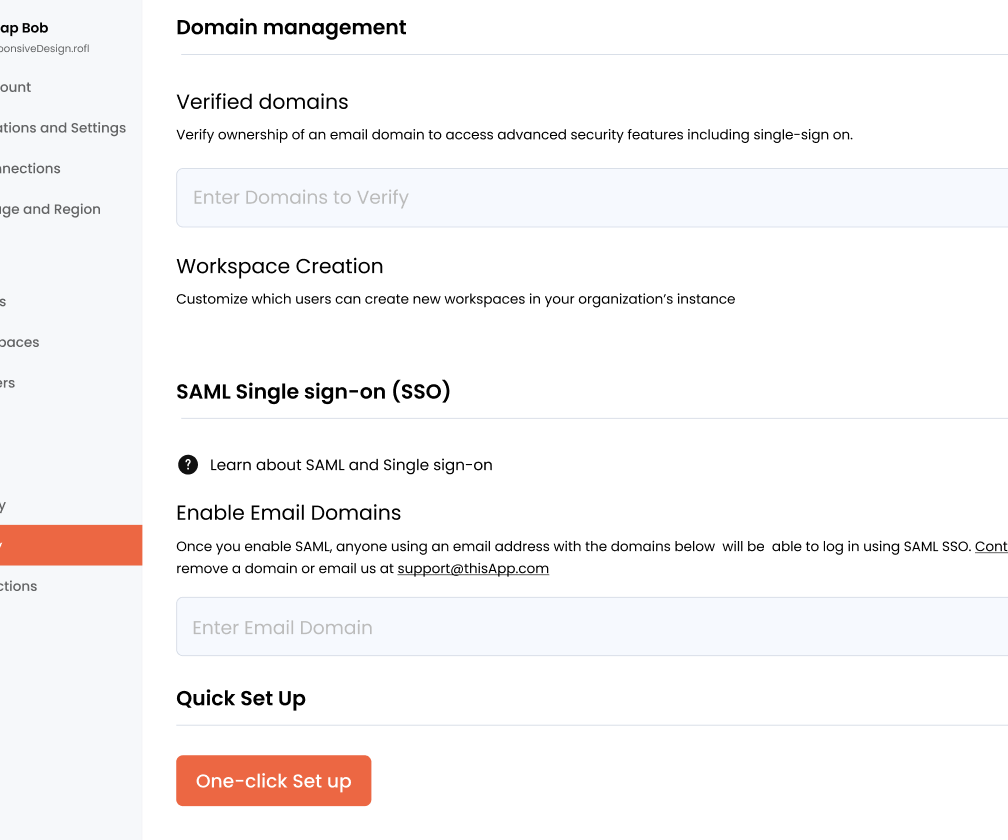
Initial Prompt
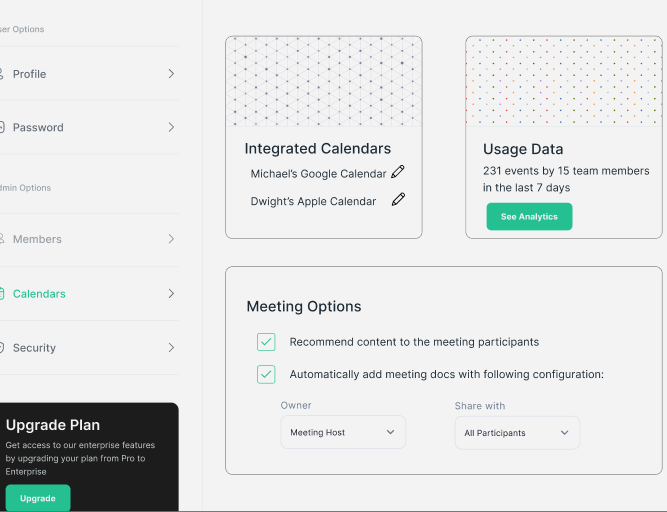
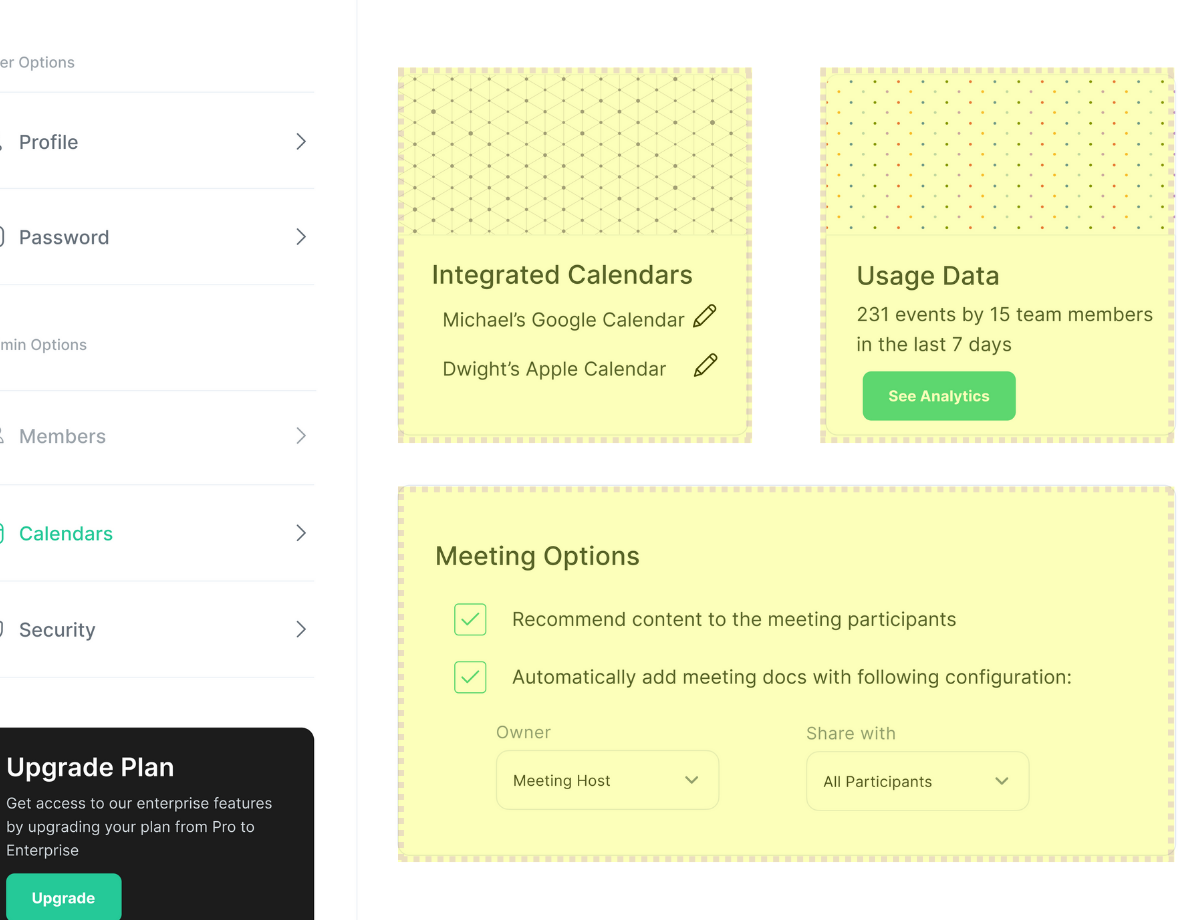
Engineered Prompt

In this design, "Integrated Calendars", "Usage Data", and "Meeting Options" sections do not have any visible boundaries.

Kombai cannot figure out the top cards visually. So, it thinks goes by alignment of the items and splits the whole section into 3 rows.
Frequently asked questions
Wait! Can’t you just get all the UI code from Figma itself?
Do I have to tag/ name layers specifically in Figma or use auto-layout?
What’s the tech under the hood?
Are you telling me that Kombai’s code output is not coming from an LLM or publicly available model?
What frontend languages & frameworks does Kombai support?
Is Kombai free?
I tried Kombai, but some of the code doesn’t look right. What do I do now?
Yay! More Buttons! 🙃
Are you one of the folks who directly jump (or perhaps, Vim: G ?) to the end of the page? Or, maybe, you are still undecided about taking Kombai for a spin? Either way, here are the Call-to-Actions for you again!
TL;DR: Please try us. In case you don’t have a design ready, we have a bunch of examples that you can try in a click.